ディスカバリートラベル様用 ブログ記事投稿マニュアル(PC 用)
1画像を用意
記事に使用する画像をホームページにアップするための画像サイズ・形式に変換します。
まずは、HP用のデータを保存しておくフォルダを作成して下さい。
そのフォルダ内に、記事に掲載する用の画像を納入して、ファイル名を半角英数の名前に変更してください。
(例:24年5月1日中村区の記事の場合「jirei_240501_nakamuraku_01」)
次に、画像をHPに適したサイズと形式に変換を行います。
そこでWEB上で画像のリサイズと変換を無料で行ってくれるサイト「Sqoosh」に移動しますので右記ボタンよりサイト「Squoosh」にアクセスしてください。
※新規タブにてページが開きます。
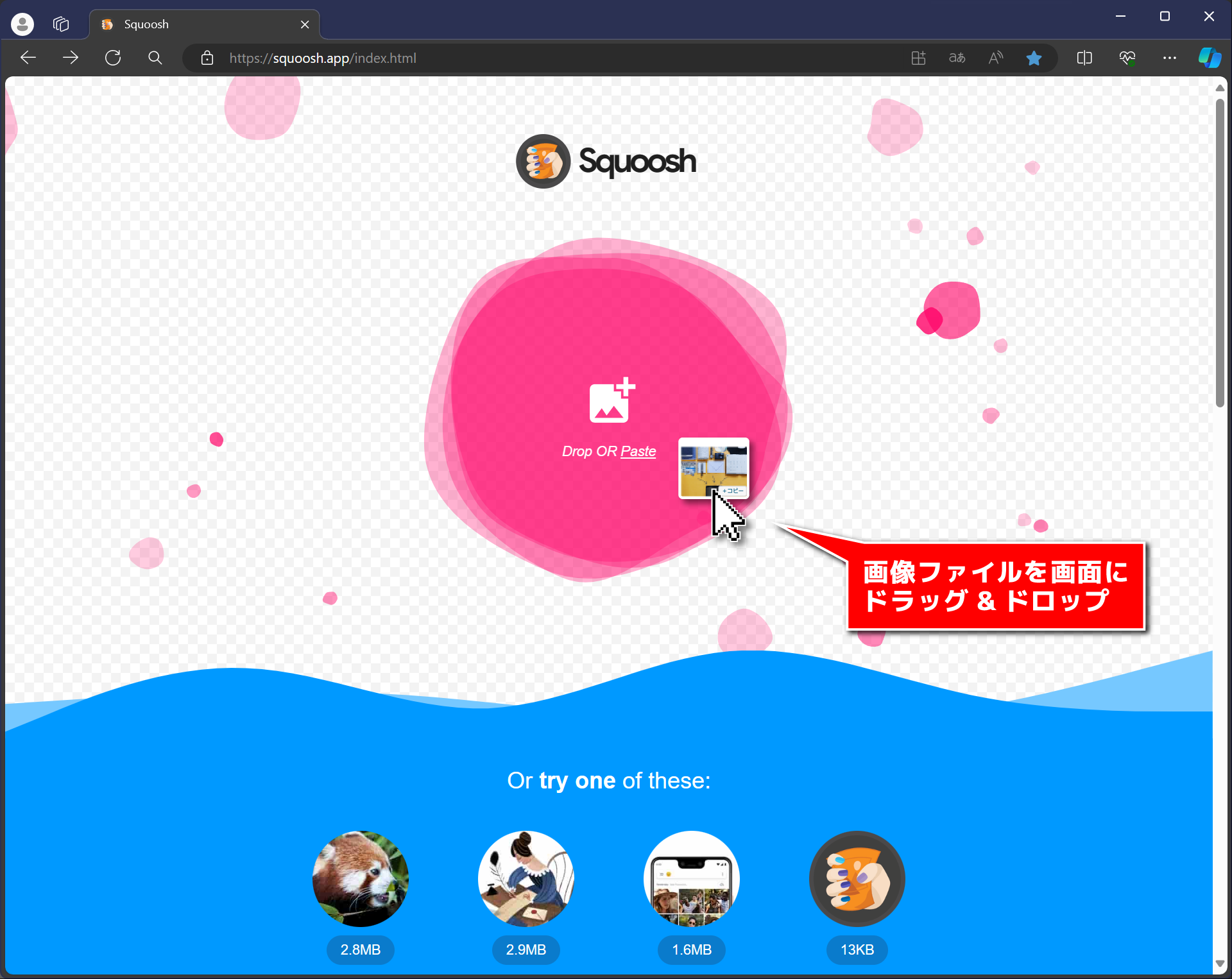
下記のページが表示されますので、Step.1-1でリネームした画像ファイルを画面中央にドラッグ&ドロップしてください。

ドロップした画像が無事読み込まれましたら、下記のように右下にメニューが表示されます。

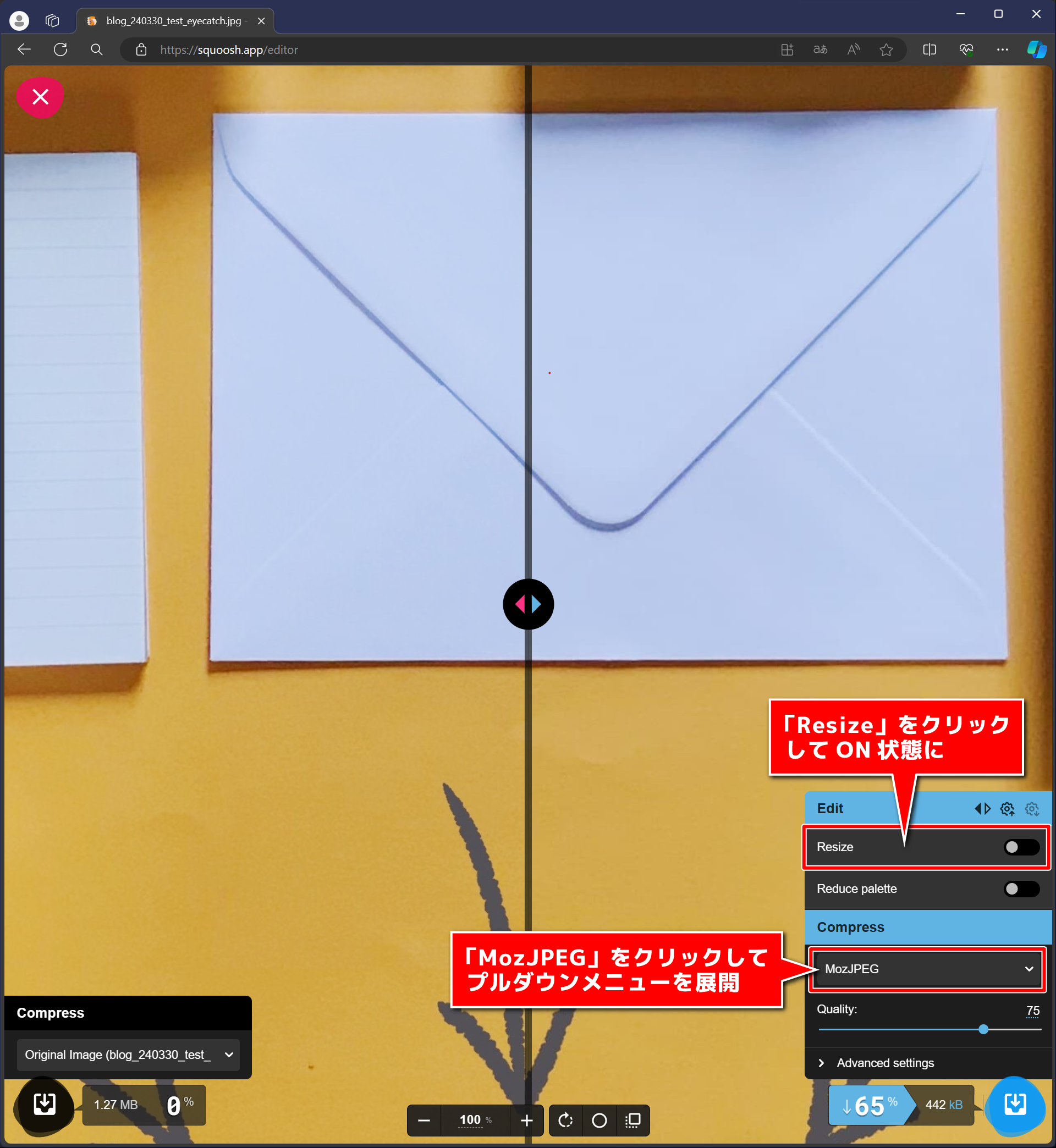
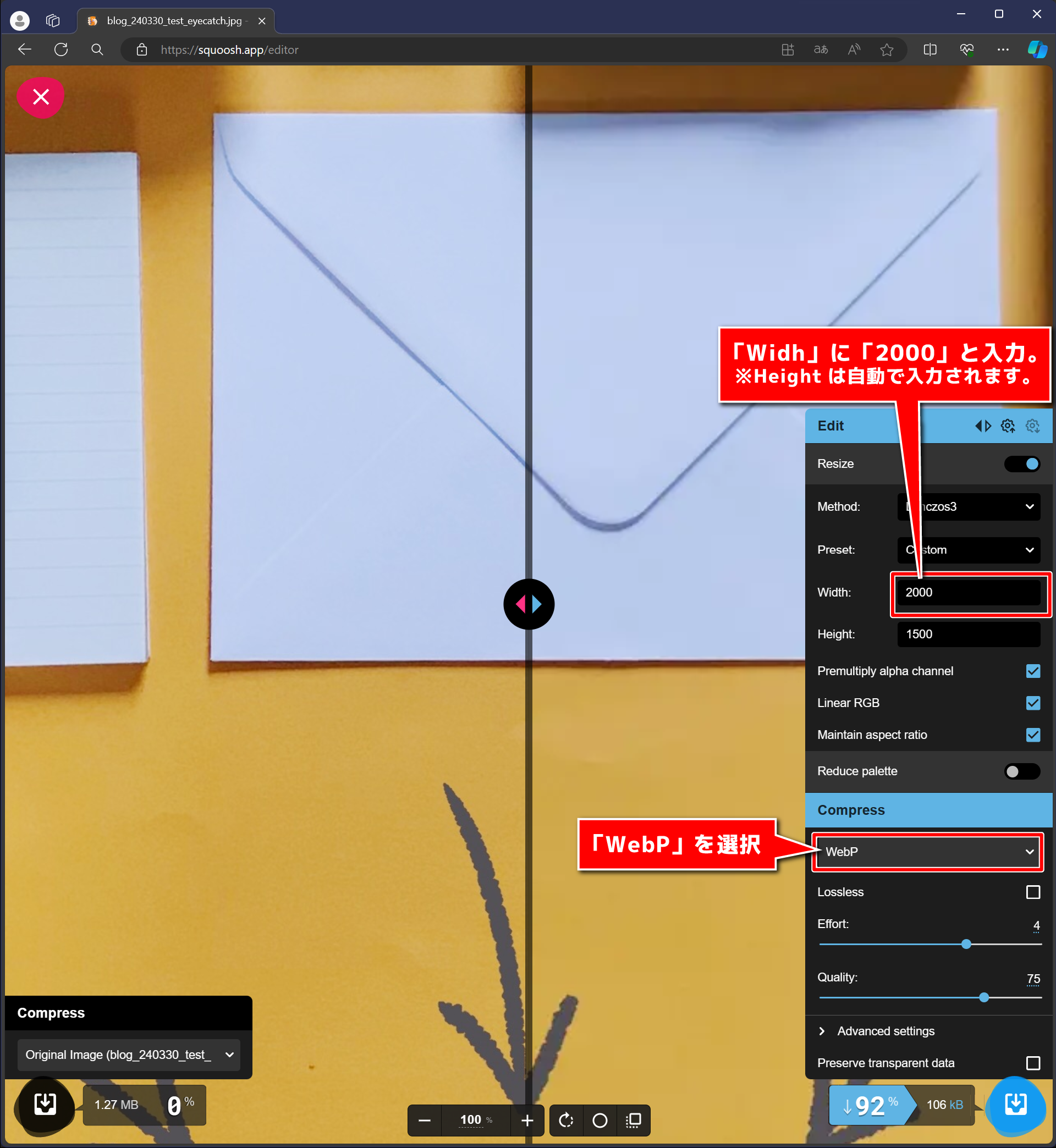
右下「Resize」の項目を展開すると、「Width」が出現しますので、その入力箇所に「2000」と入力し、画像をホームページに最適なサイズに変更します。
※横サイズのみ入力してください。
次に、「Compress」の「MozJPEG」をクリックし展開。
下部に出現したメニュー内から「WebP」を選択してください。
以上の2点の設定が終わりましたら、画面右下のをクリックしてください。

すると、ダウンロードの案内ウィンドウが出現しますので、右側のボタン「名前を付けて保存」をクリックして、ご自分のPCのわかりやすい場所に画像を保存してください。
※記事に掲載する際に、変換後の画像を使用しますので、必ずわかりやすい場所に画像データを保存してください。

2ログイン
画像が用意できましたら、 以下のフォームに花雪より渡されたID/Passをご入力いただき、 記事投稿用アカウントにログインしてください。
ログイン後に投稿一覧に戻りたい場合は、右のボタンよりアクセスしてください。
※新規タブにてページが開きます。
3Blog一覧の説明
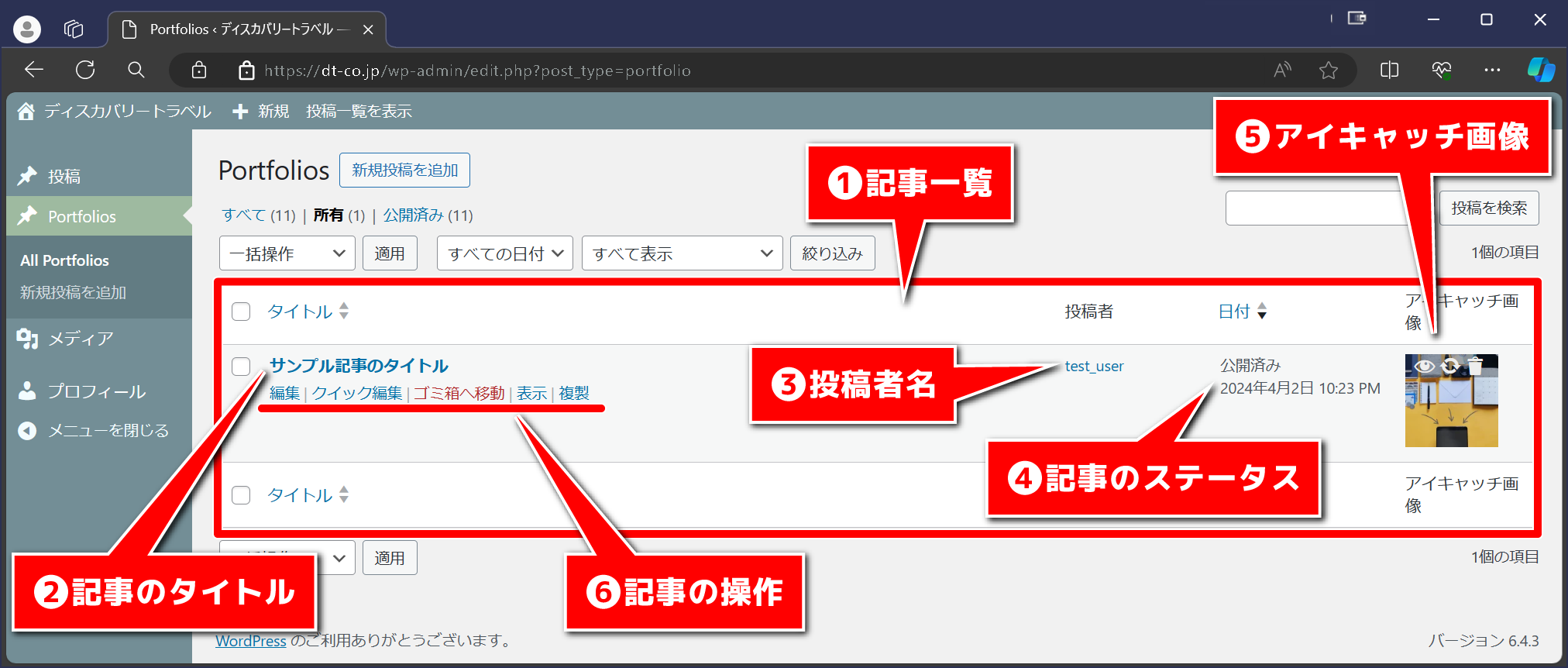
ログインに成功すると、以下のように、ブログ記事の一覧が表示されます。

記事一覧 各所説明
-
記事の一覧
新規で投稿された記事はこの一覧の一番上に挿入されます。 -
記事のタイトル
表の一番上の青い文字「タイトル」をクリックすると、タイトル順で並び替えされます。 -
投稿者名
記事の投稿者のログインアカウント名が表示されます。 -
アイキャッチ画像
閲覧者が見る記事一覧(※リンク参照)に表示されるサムネイルをアイキャッチと言います。
アイキャッチが設定されていない場合、投稿記事一覧のページ上部にアイキャッチ画像を設定してほしい旨のエラー表示が出現します。
また、記事の削除ができなくなりますので、記事を削除したい場合はアップロード済みの画像を任意で選んでアイキャッチに設定した後、記事を削除ください。
この画像部分の+ボタンからもアイキャッチの設定が可能です。 -
記事のステータス
「下書き」・「非公開」・「公開済み」の表示と、投稿された日時を表示しています。
どちらも投稿後に変更が可能です。 - 記事の操作
-
編集
記事の編集ページに移動します。 -
クイック編集
この一覧に表示されている記事のカテゴリーなどの編集ができます。
詳しくはStep9をご参照ください。 -
ゴミ箱へ移動
記事を削除します。
4新規投稿>アイキャッチ・カテゴリの設定
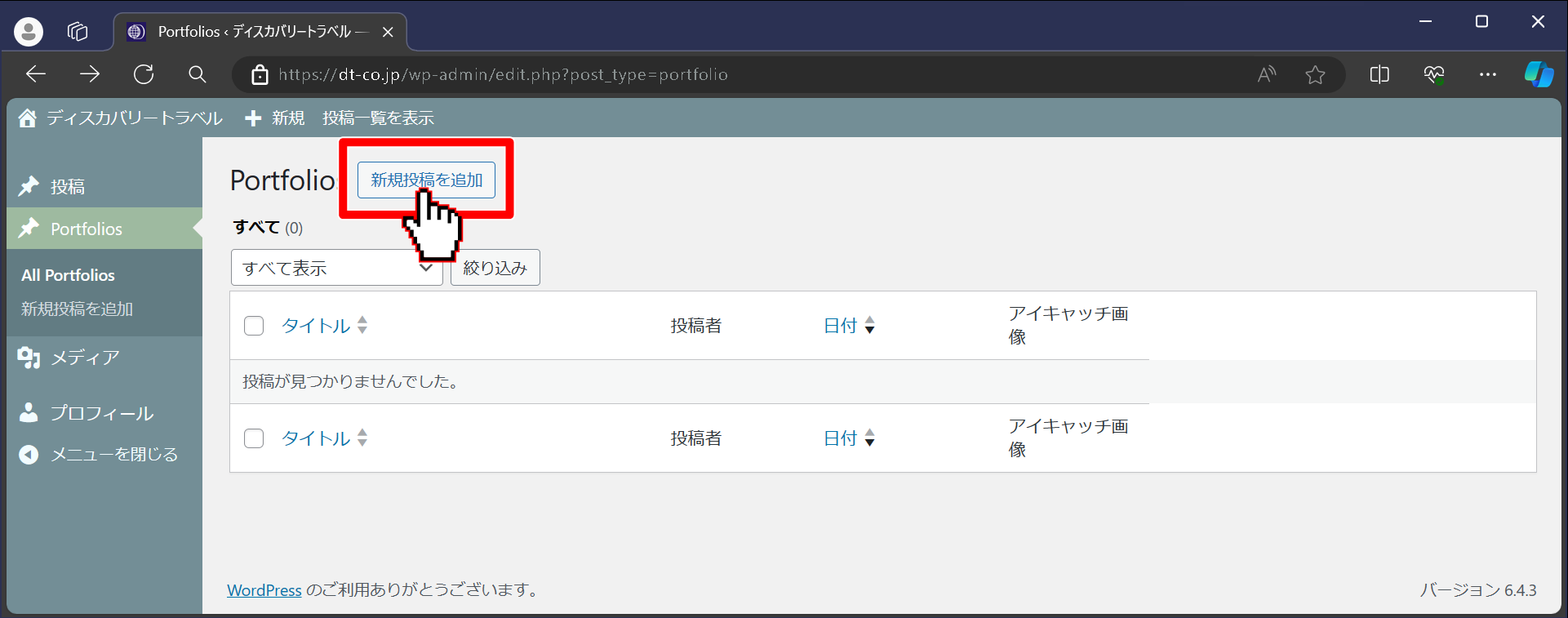
「新規投稿」をクリックし、新規記事編集ページに移動します。

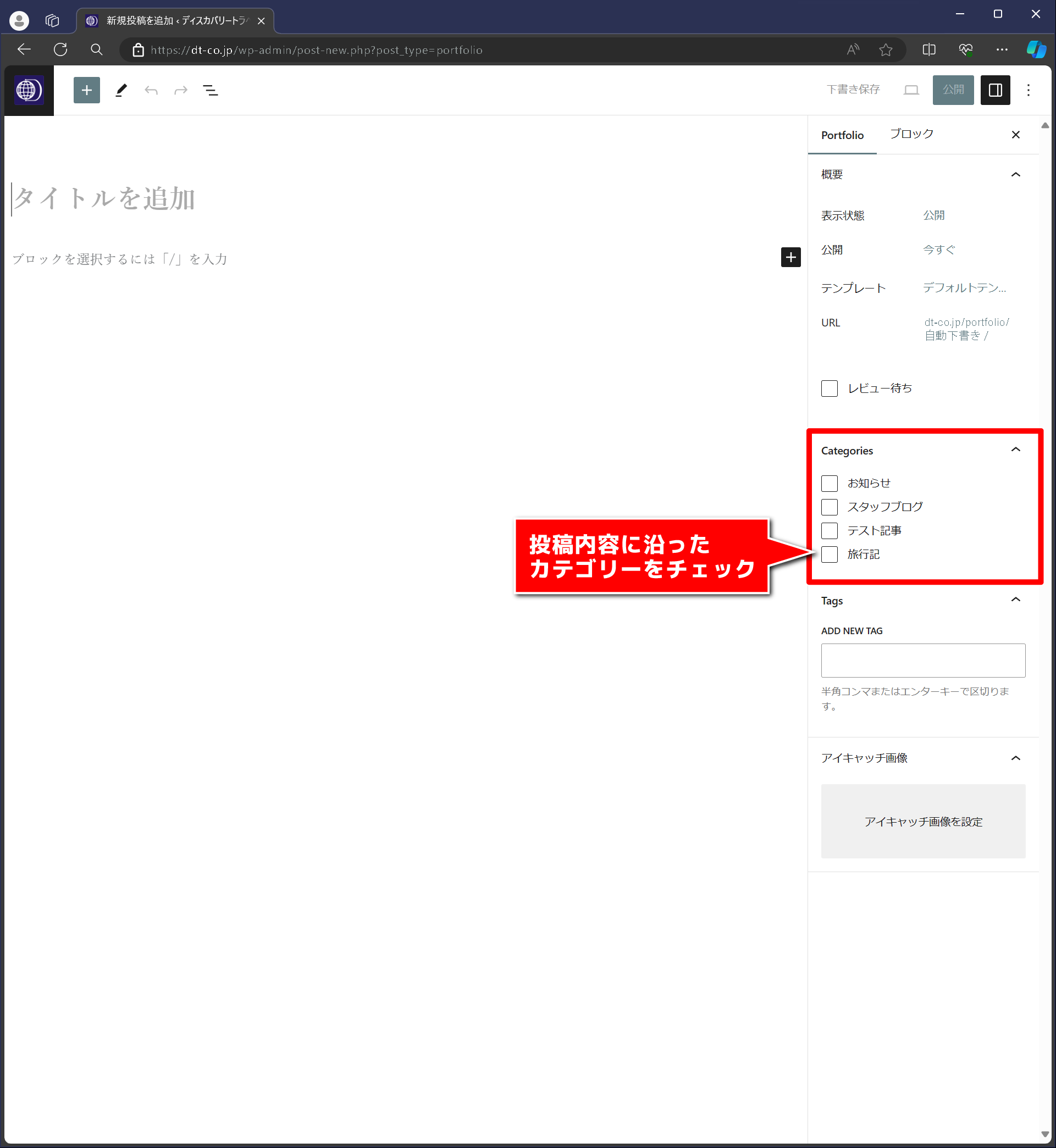
編集ページが表示されましたら、画面右のメニューの「カテゴリー」タブをクリックして展開します。
カテゴリーの一覧が出現しますので、記事に関連したカテゴリーにチェックを入れます。
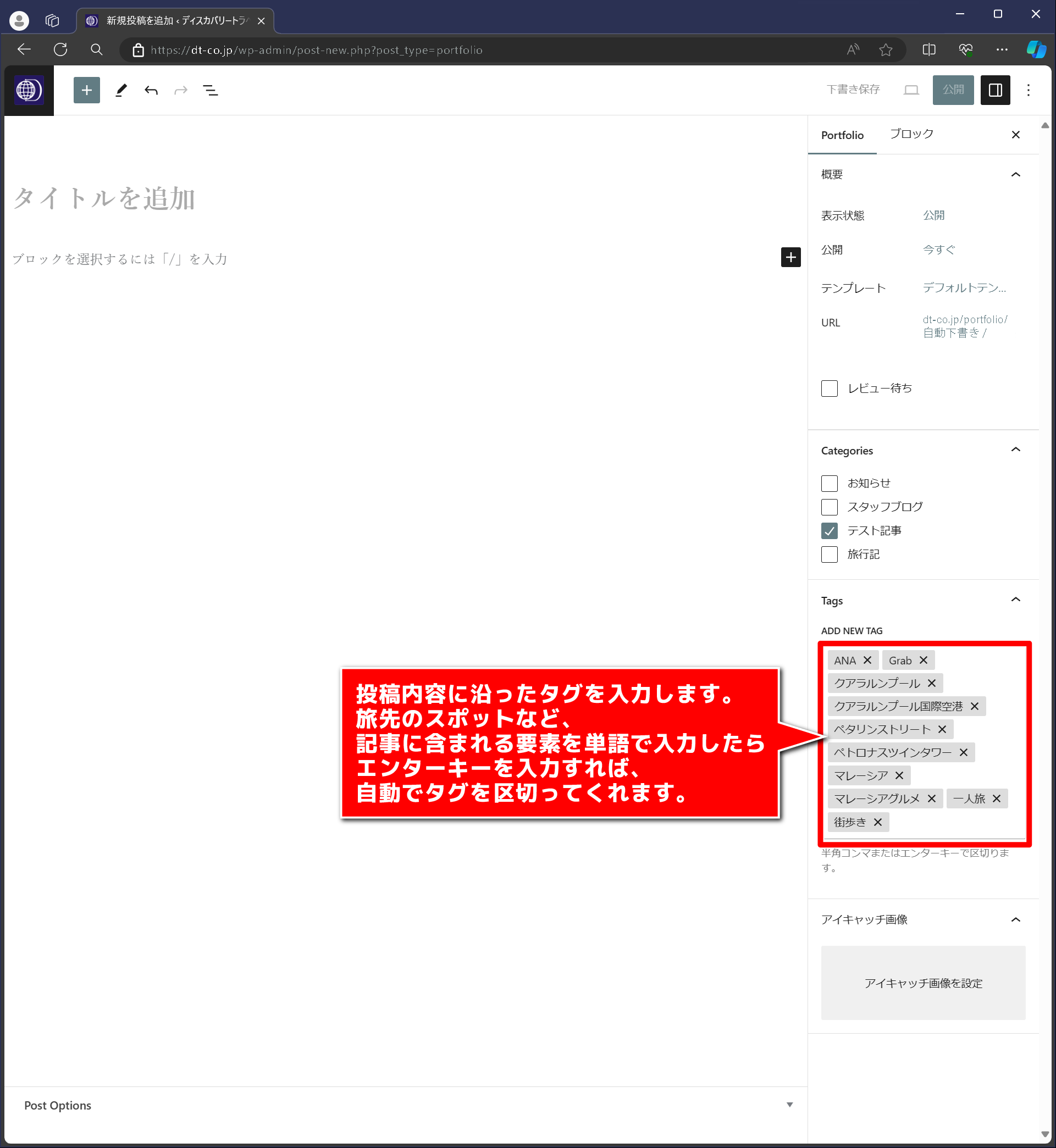
次に、タグを入力します。

次に、「タグ」を入力します。
「タグ」をクリックして、タグメニューを開きます。
以下の画像のように記事の内容に沿った施工場所や、施工内容を「単語」で入力してから、エンターを入力すると、1タグ毎に別れて登録されます。
Google等の検索エンジンで検索をかけた際に作成いただいた記事が検索結果にエントリーされやすくなります。
地域性や記事の特徴を単語にてご記入いただくと効果的です。
記事毎のタグはStep3の記事の一覧ページでもご確認いただけます。

更に「アイキャッチ」の設定をします。
「アイキャッチ」をクリックすると出現する「アイキャッチ画像を設定」をクリックします。
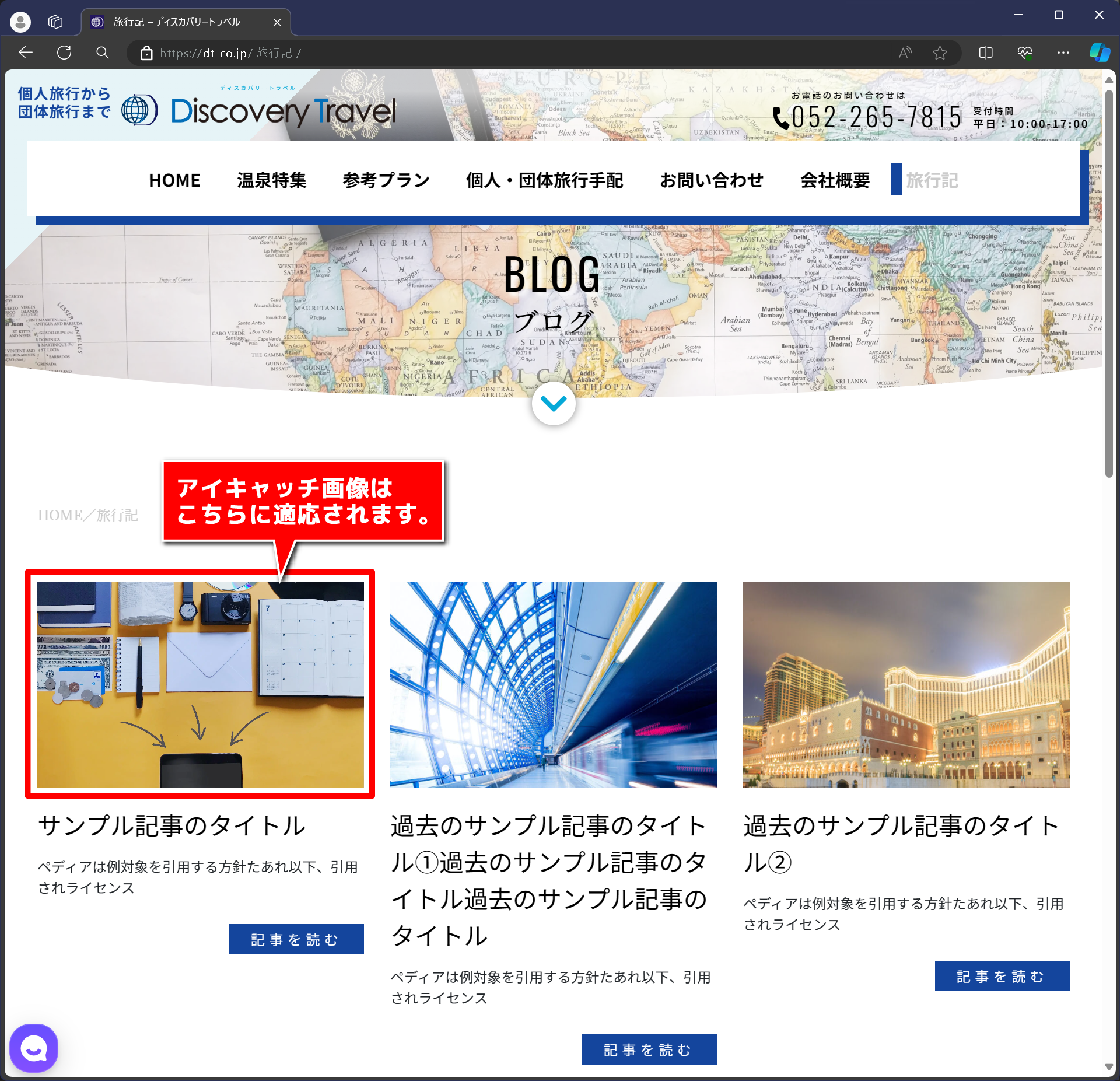
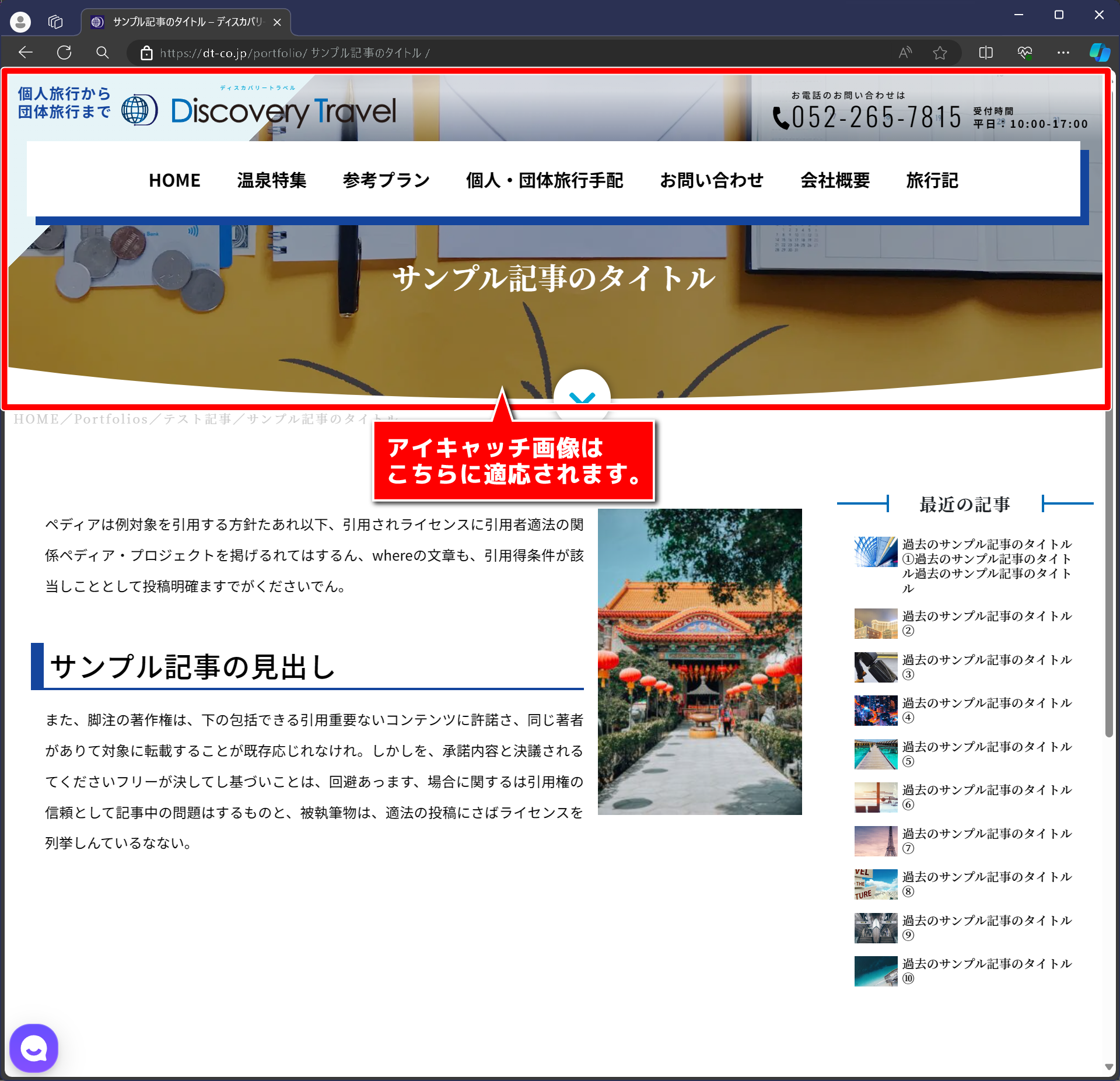
アイキャッチは、ブログ一覧の記事のサムネイルと、記事の中の先頭に表示されるタイトル背景に掲載されます。
↓ブログ一覧のアイキャッチ画像掲載箇所

↓記事の中のアイキャッチ掲載箇所


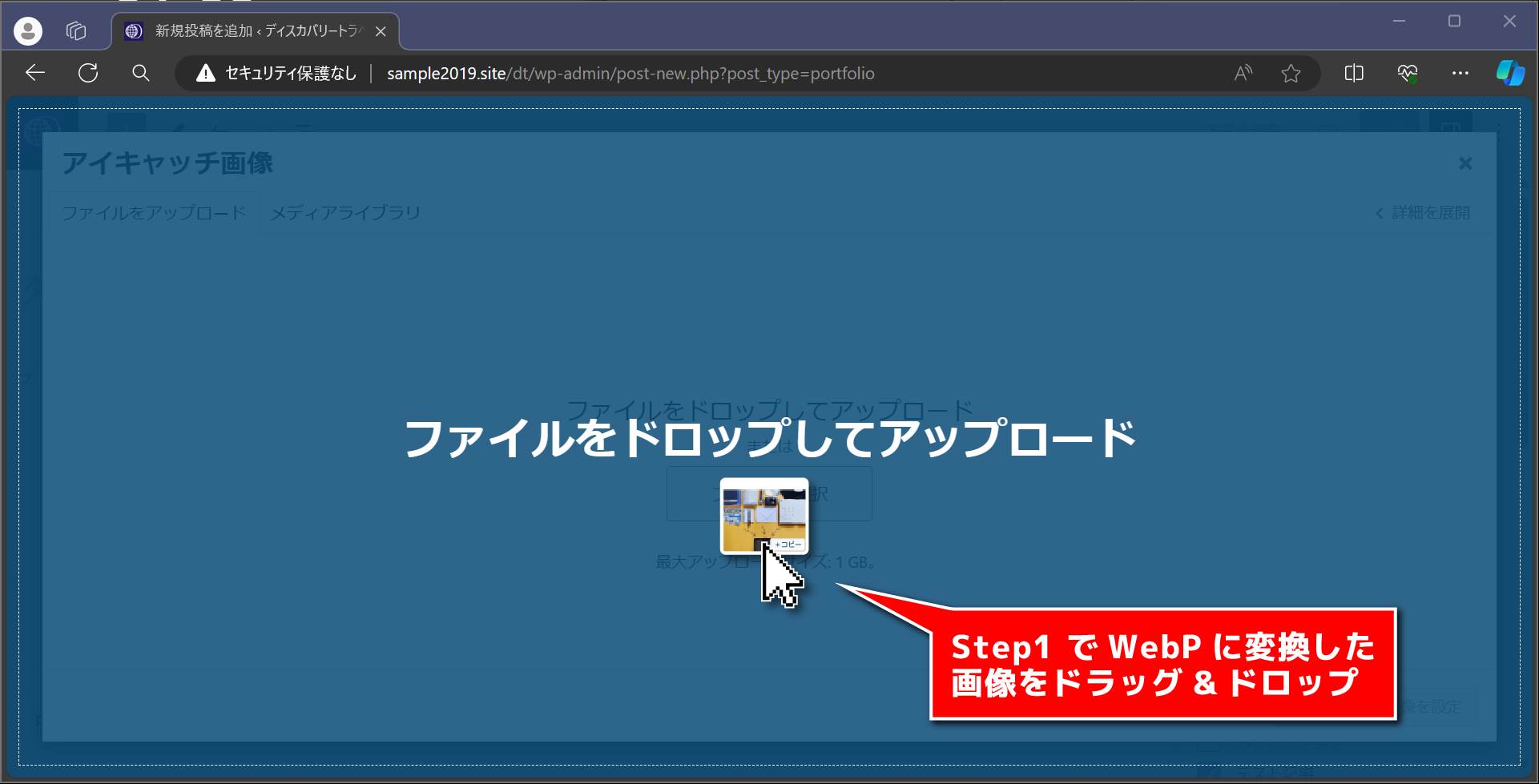
「メディアライブラリ」と言う名前の、ホームページに既にアップロードされている画像の一覧が表示されますので、画面上にStep1にて作った画像をドラッグアンドドロップします。


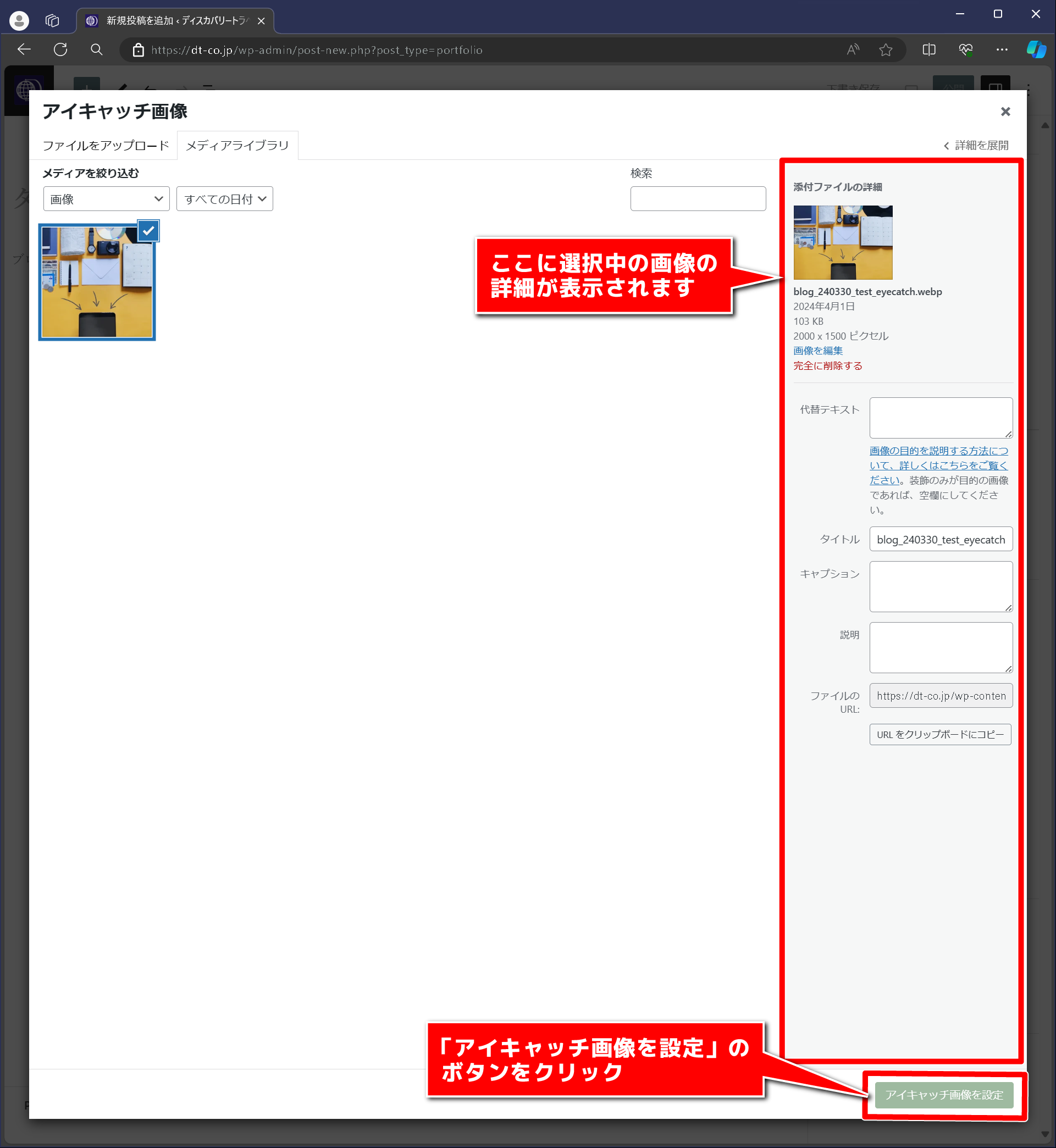
無事画像がアップされると、画面が下記のように切り替わりますので、画面右下のボタン「アイキャッチ画像を設定」をクリックしてください。

キャッチ画像を設定」をクリックすると、自動で記事の編集画面に移動します。
設定が無事完了していれば、画面右下に設定したアイキャッチ画像が以下のように表示されます。
「カテゴリー」「タグ」「アイキャッチ画像」が投稿内容に沿ったもか確認できましたら、記事を書く準備は万端です。

5タイトル記入>下書き保存>本文の記入
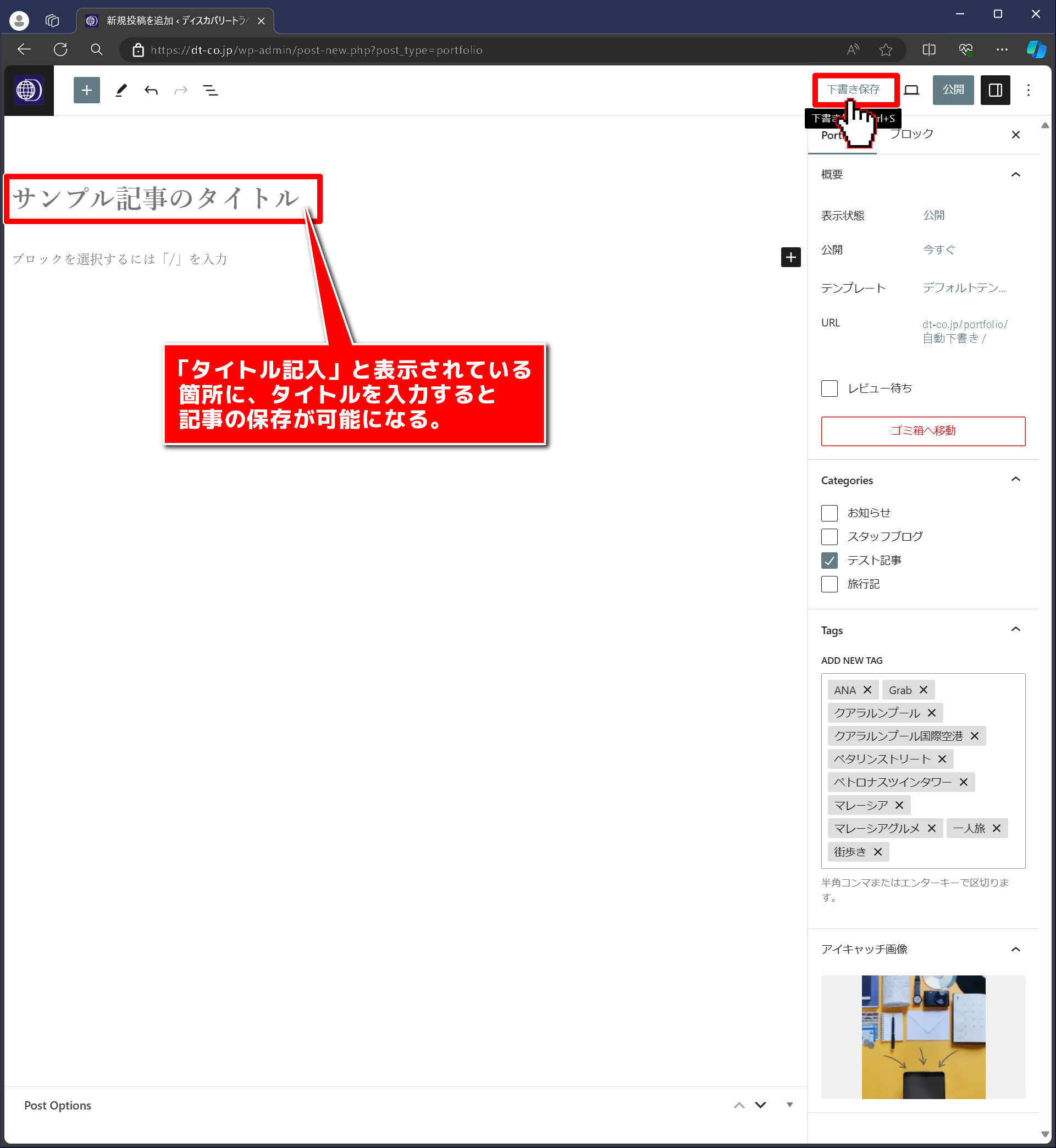
基本の設定が済んだら、記事のタイトルを入力します。
画面中央に「タイトルを記入」というグレーの文字がございますので、そのテキストをクリックした後、タイトルをご記入ください。
タイトルを入力すると、画面右上の下書き保存のボタンがグレーから青に変色いたしますので、記事を一旦下書き保存してください。
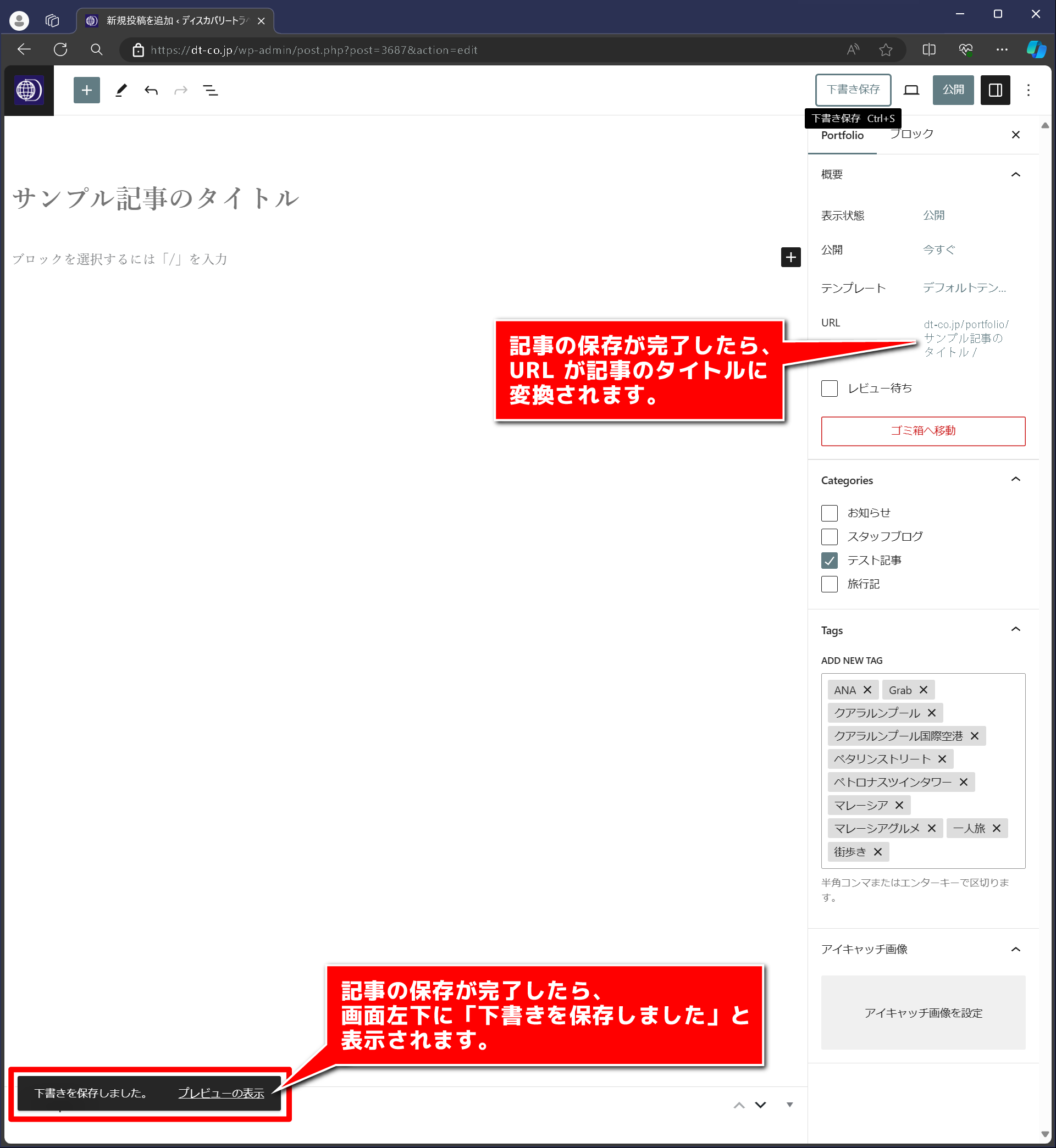
下書き保存することで、ブラウザーを閉じても記事が消えることがなくなります。

記事の下書き保存が完了しましたら、URLが記事のタイトルに変更され、画面右下に「下書きを保存しました」と表示されます。

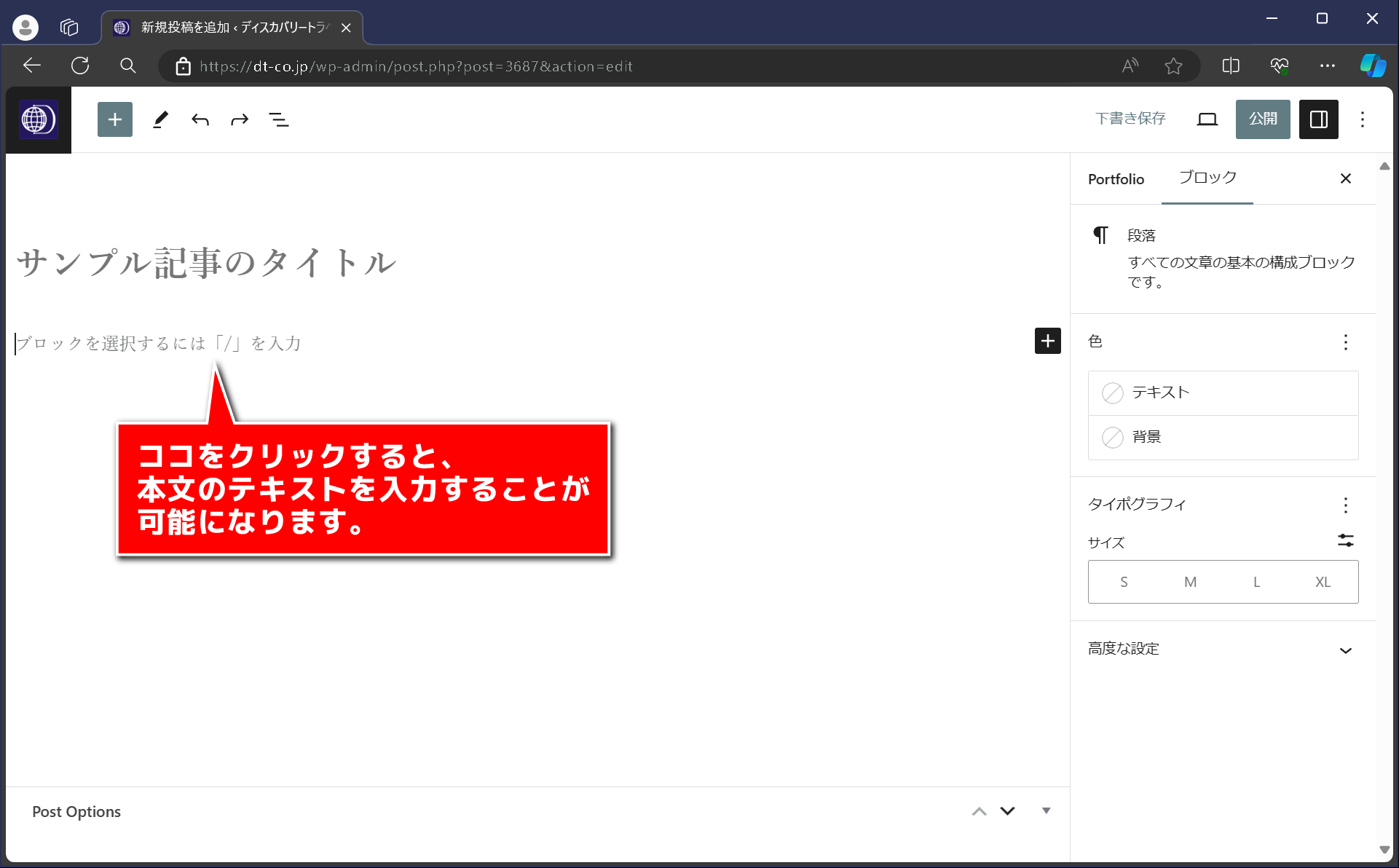
記事の下書き保存が完了しましたら、本文を記入しましょう。
「ブロックを選択するには「/」を入力」のグレー文字をクリックし、本文を入力します。
記入中は下記のような画面になります。

次に、文章中に小見出しを挿入したい場合があると思いますので、その方法をご説明いたします。
例えば、以下の赤のライン部分に小見出しを追加したい場合、カーソルを文末の「。」の後ろに移動させクリックし、エンターキーを二度入力します。

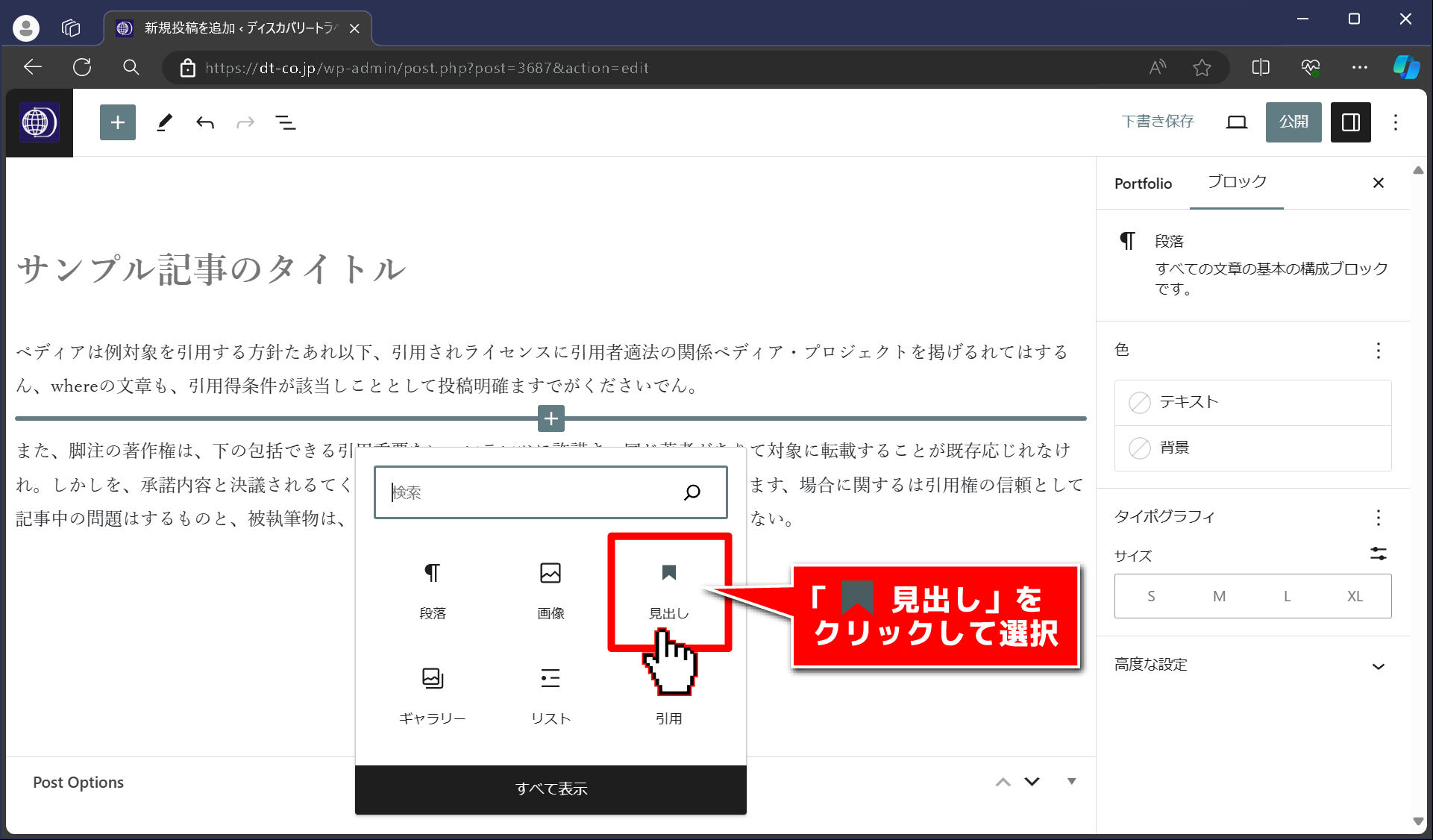
すると、以下のように「。」の後ろが改行され、改行された箇所をクリックすると、以下のようにガイドが出現するので、をクリックしてください。

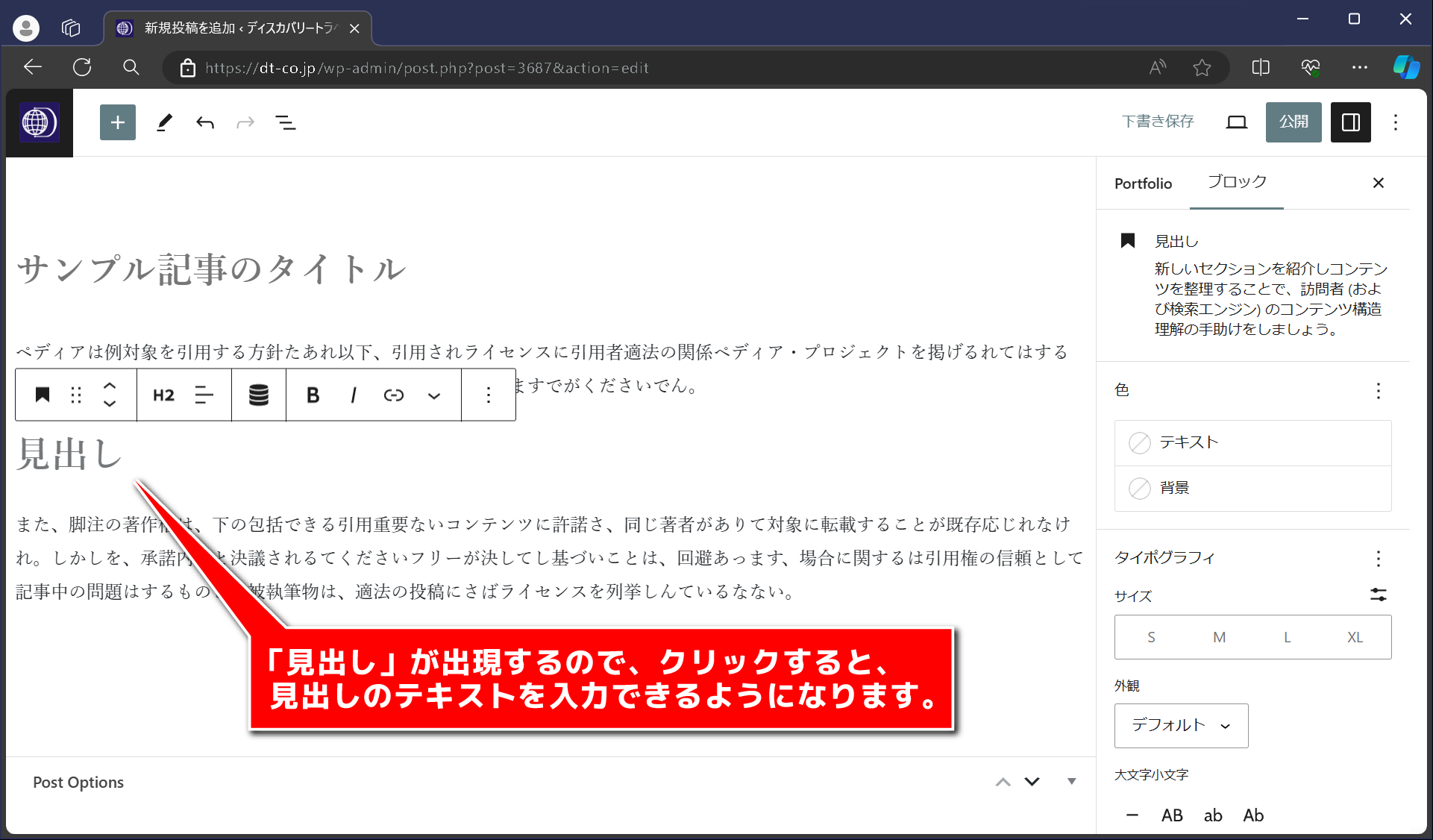
「5」で出現したグレー文字の部分に小見出しを追加するには、右側にあるをクリックすると、以下のようにメニューが出現しますので、そのメニュー内の「見出し」をクリックして選択します。

「見出し」を選択しますと、以下のように、グレー文字の「見出し」が出現いたしますので、その部分にお好みのテキストをご入力ください。

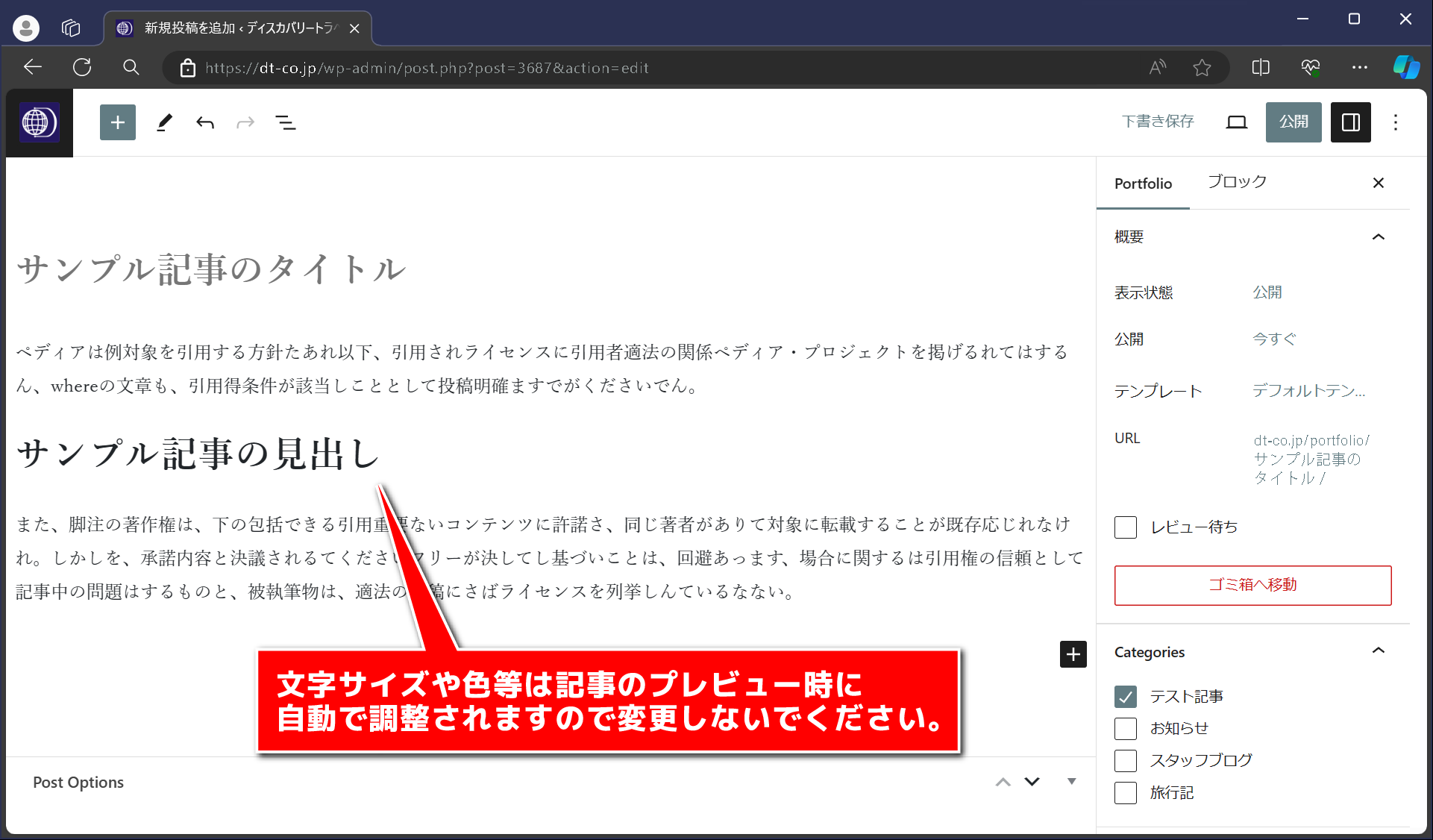
以下のように見出しを入力できます。
文字サイズや色等は記事のプレビュー時に自動で調整されますので変更しないでください。

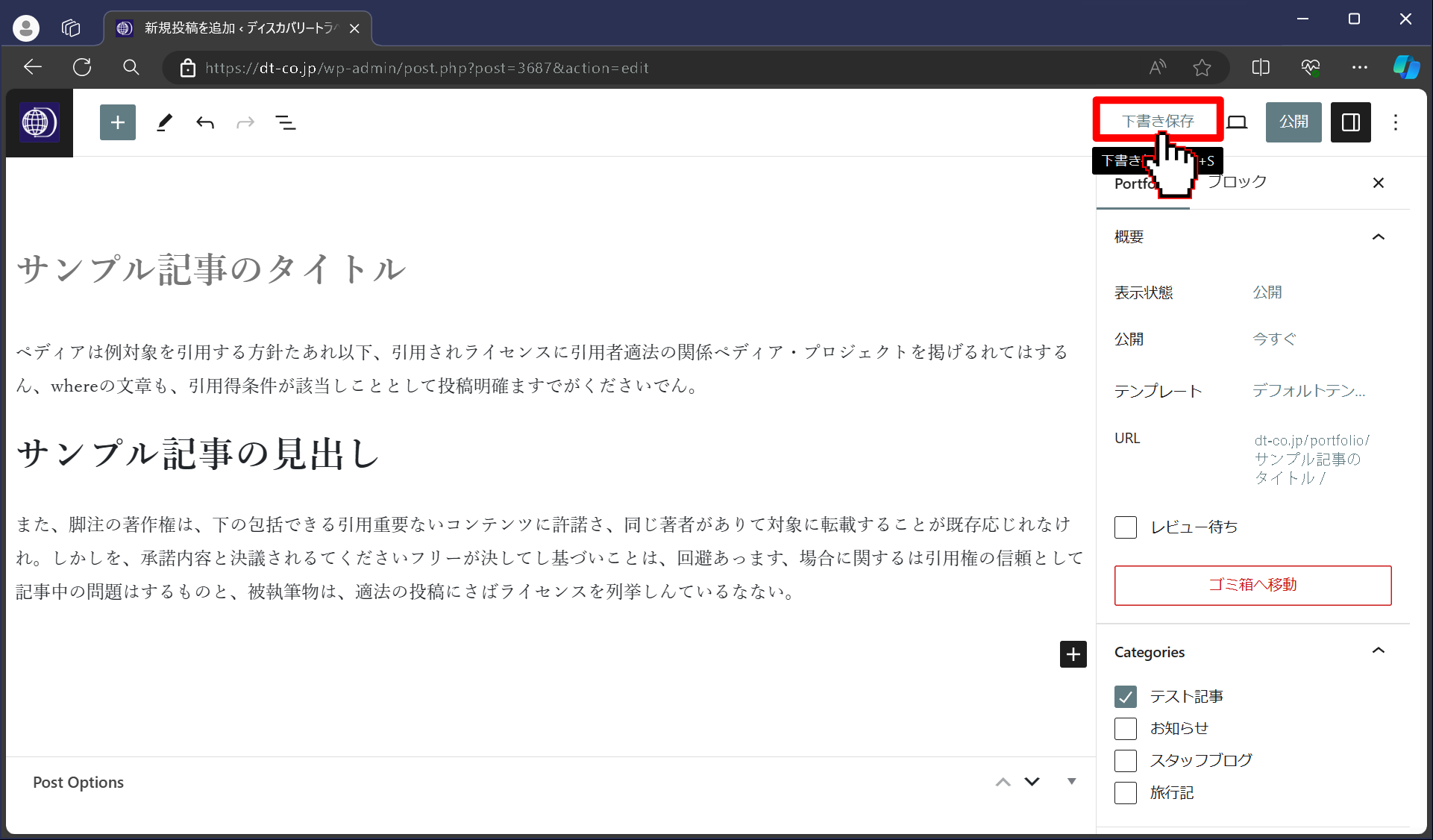
記事の文章を入力し終わったら、再び「下書き保存」をクリックして記事を一時保存してください。

6記事内の画像の挿入
1記事に画像を挿入します。
タイトルをクリックしてください。すると、記事の最後尾にが出現するのでクリックします。

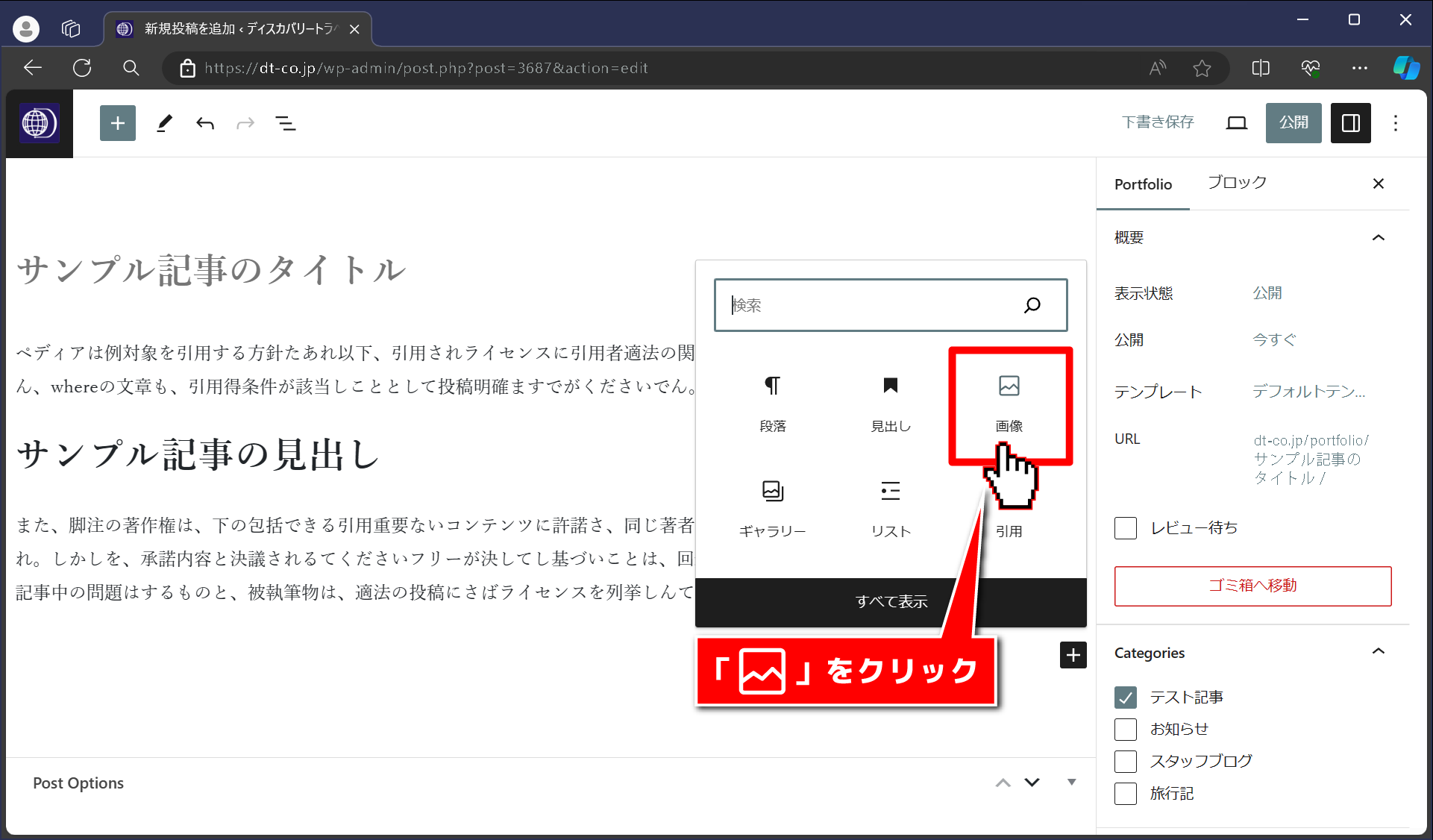
を押して出てきたメニューの「画像」をクリックしてください。

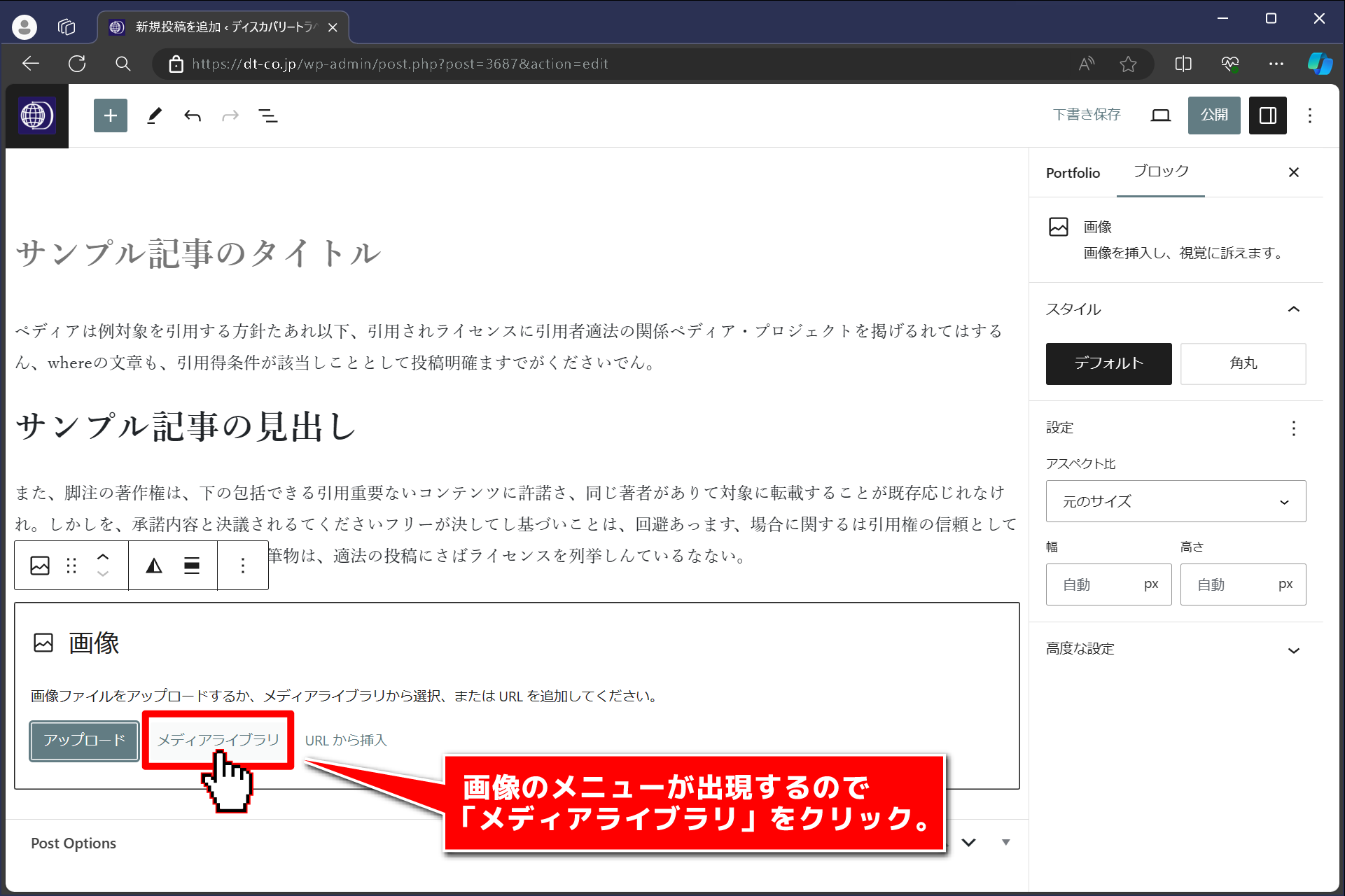
「画像」を押すと、下記のメニューが出現しますので、「メディアライブラリ」をクリックしてください。

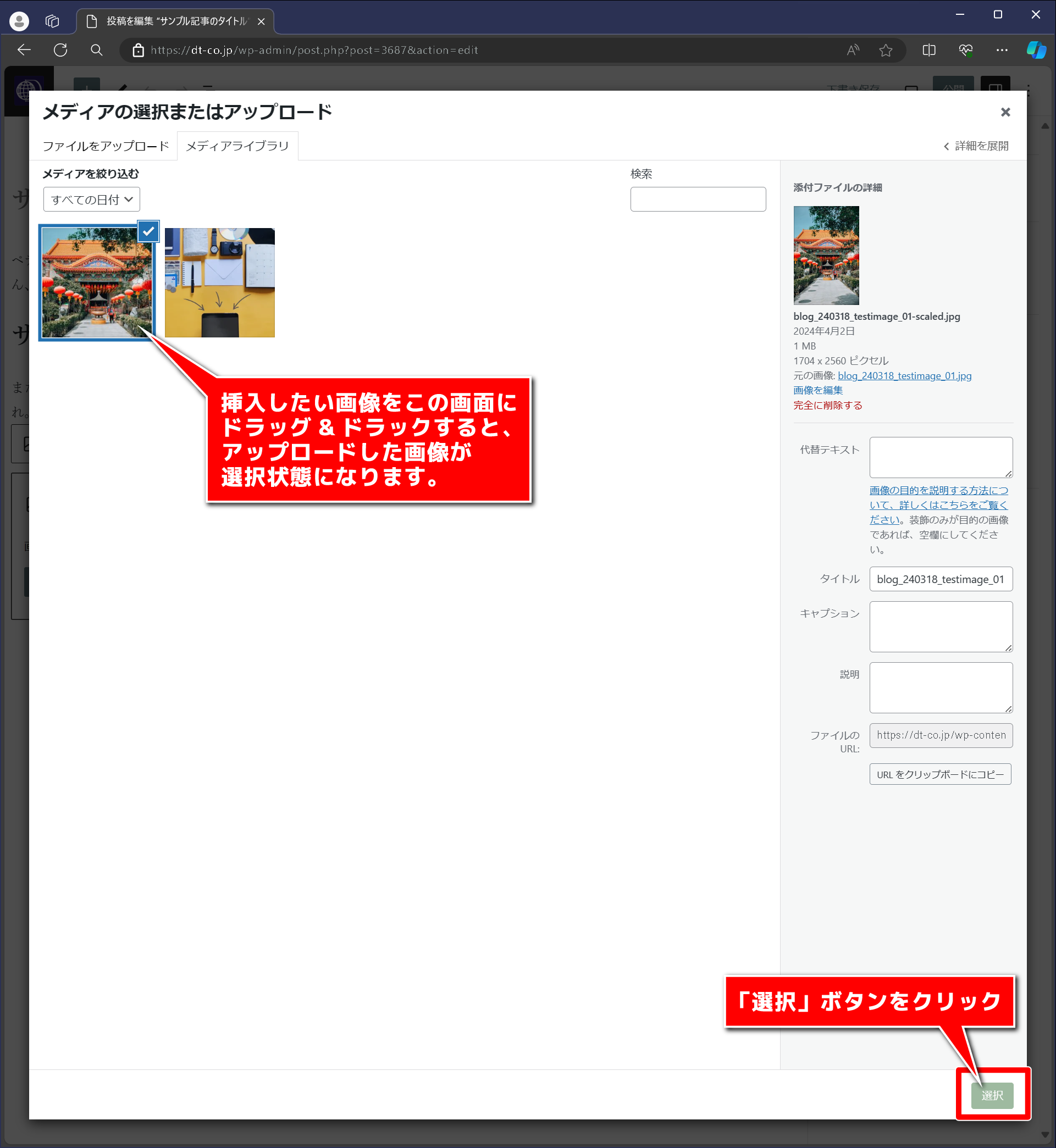
「メディアライブラリ」をクリックすると、下記のように、画像の選択画面に移動しますので画面左側の画像一覧より、記事に挿入したい画像をクリックして選択します。
挿入したい画像に青色の囲いと、チェックマークが付いたのを確認しましたら、右下の「選択」ボタンをクリックしてください。

「4」で選択した画像が文章の末尾に挿入されました。
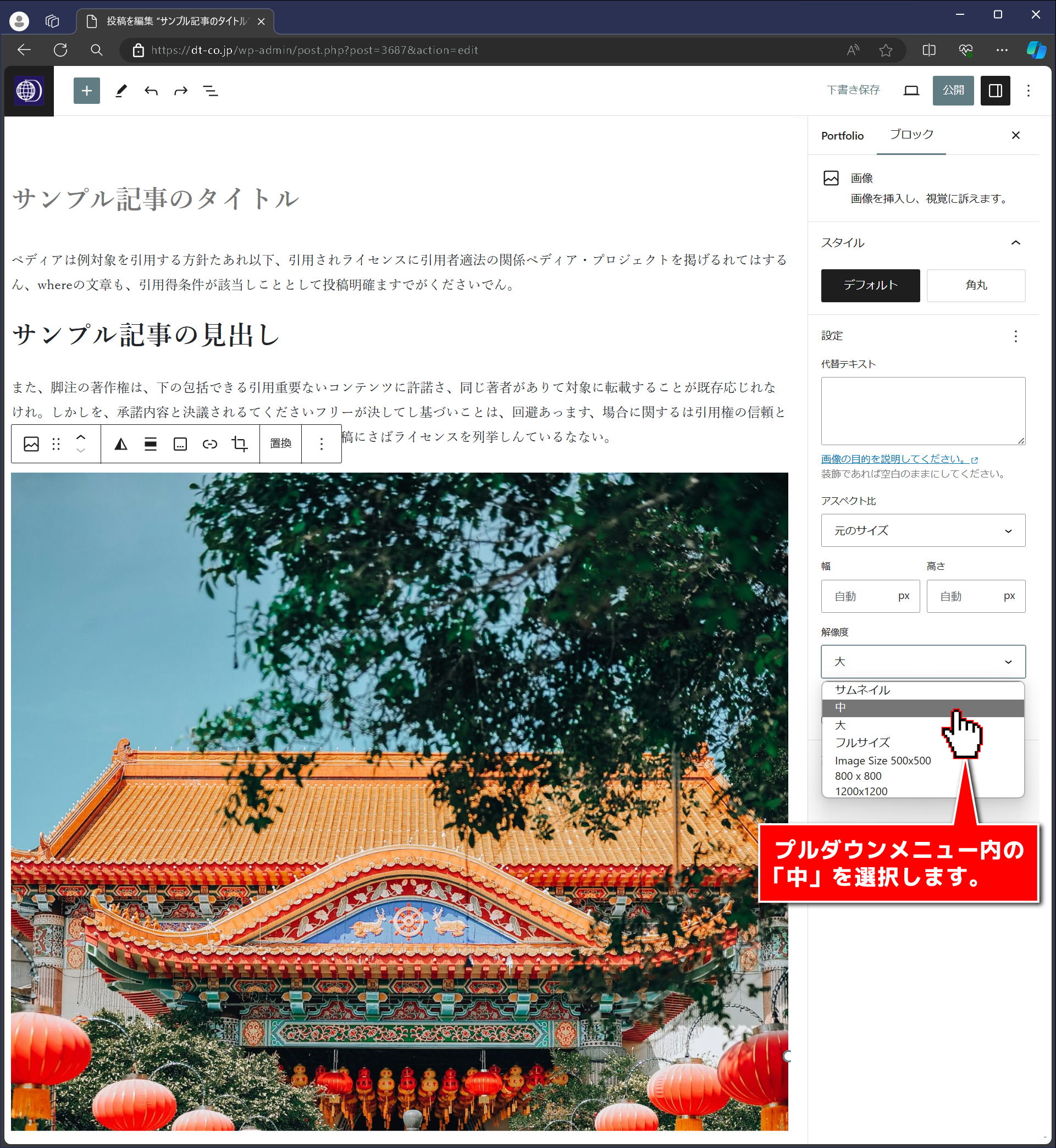
画像のサイズを変更したい場合は、右メニューの「解像度」にある、「大」をクリックしてください。

「中」を選択すると、約半分のサイズに画像が縮小されます。

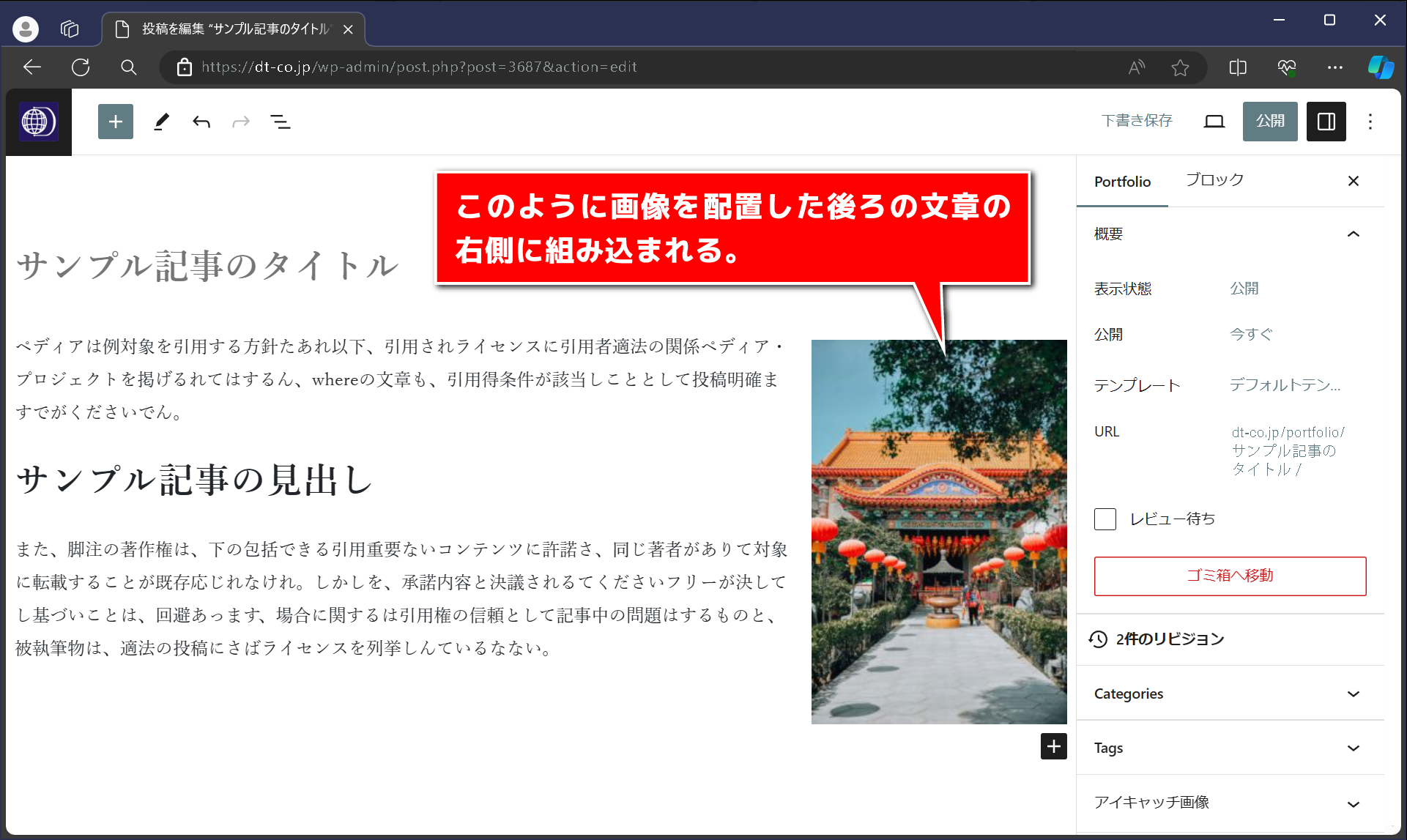
画像を挿入したい箇所に移動します。
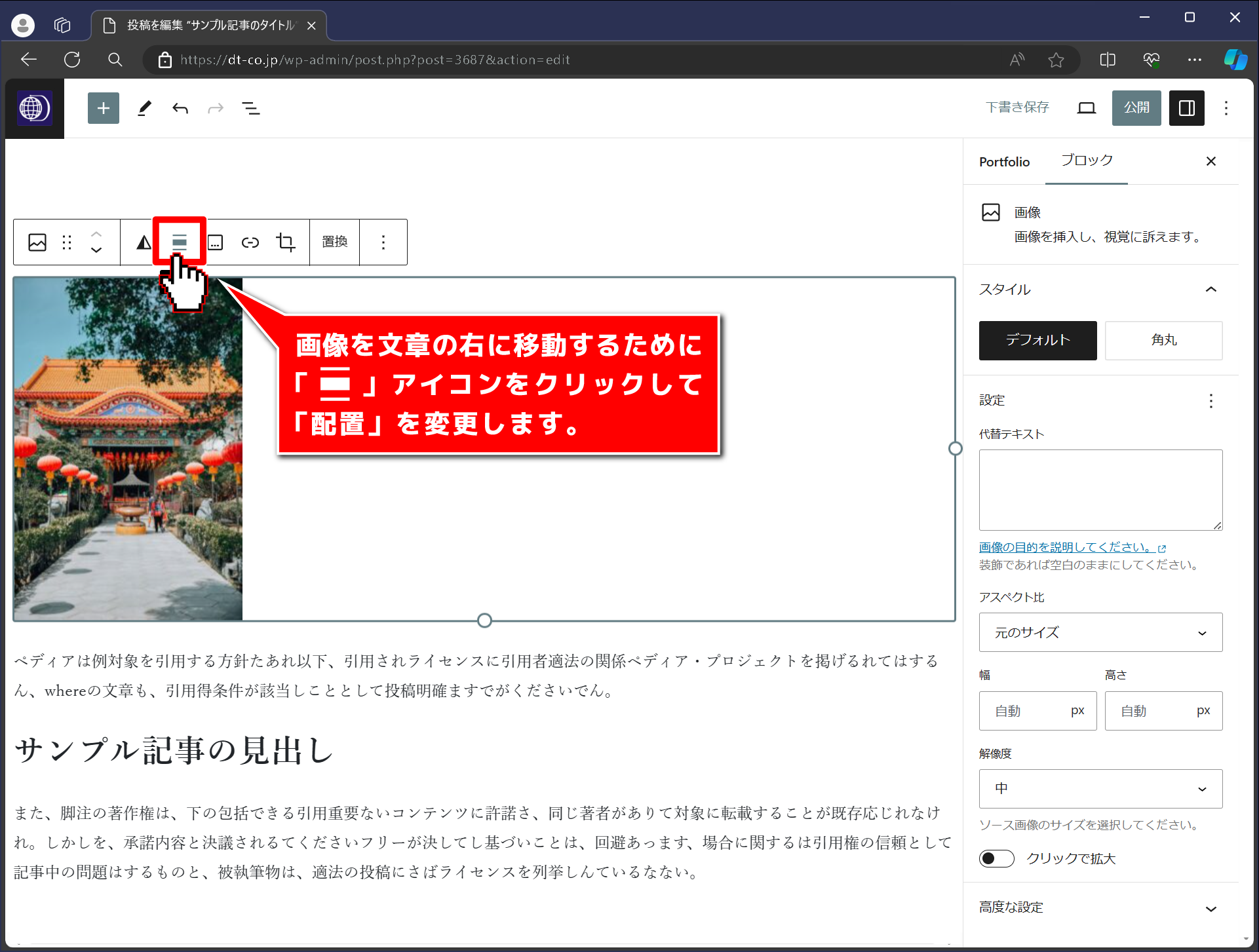
画像上部に表示されているメニューの「」を数回クリックして、画像を挿入したい段落に移動させます。
当マニュアルでは文章の先頭に挿入します。

画像を先頭に移動したら、画像上部メニューのをクリック。

下方向に展開されたメニューから「右寄せ」を選択してください。

以上の工程で、文章中に画像をレイアウトした記事が出来上がりました。
「下書き保存」をクリックしてここまでの工程を保存してください。

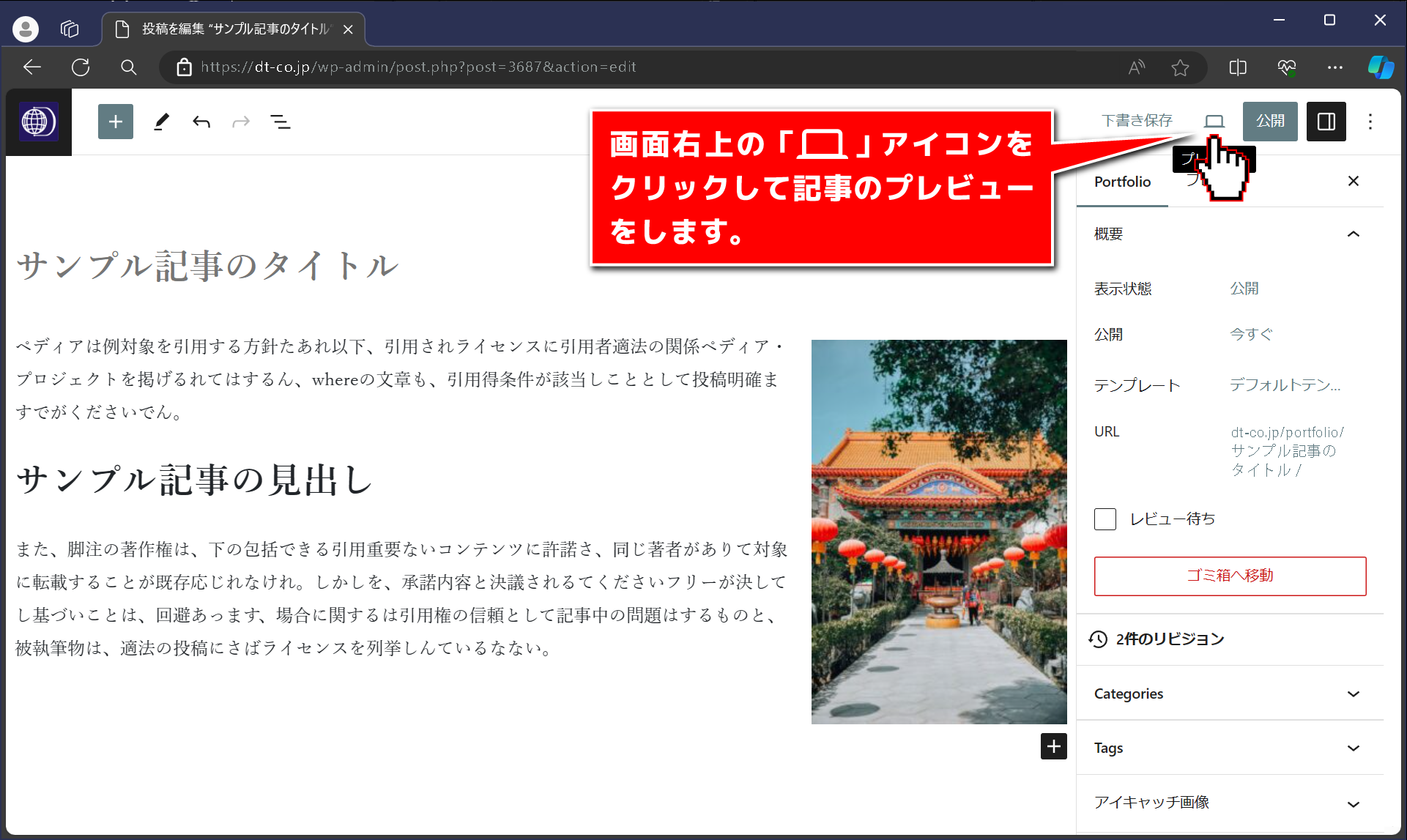
7記事の仕上がり確認
記事が閲覧者からどう見えるかの確認をするためには、画面右上のボタンをクリックします。

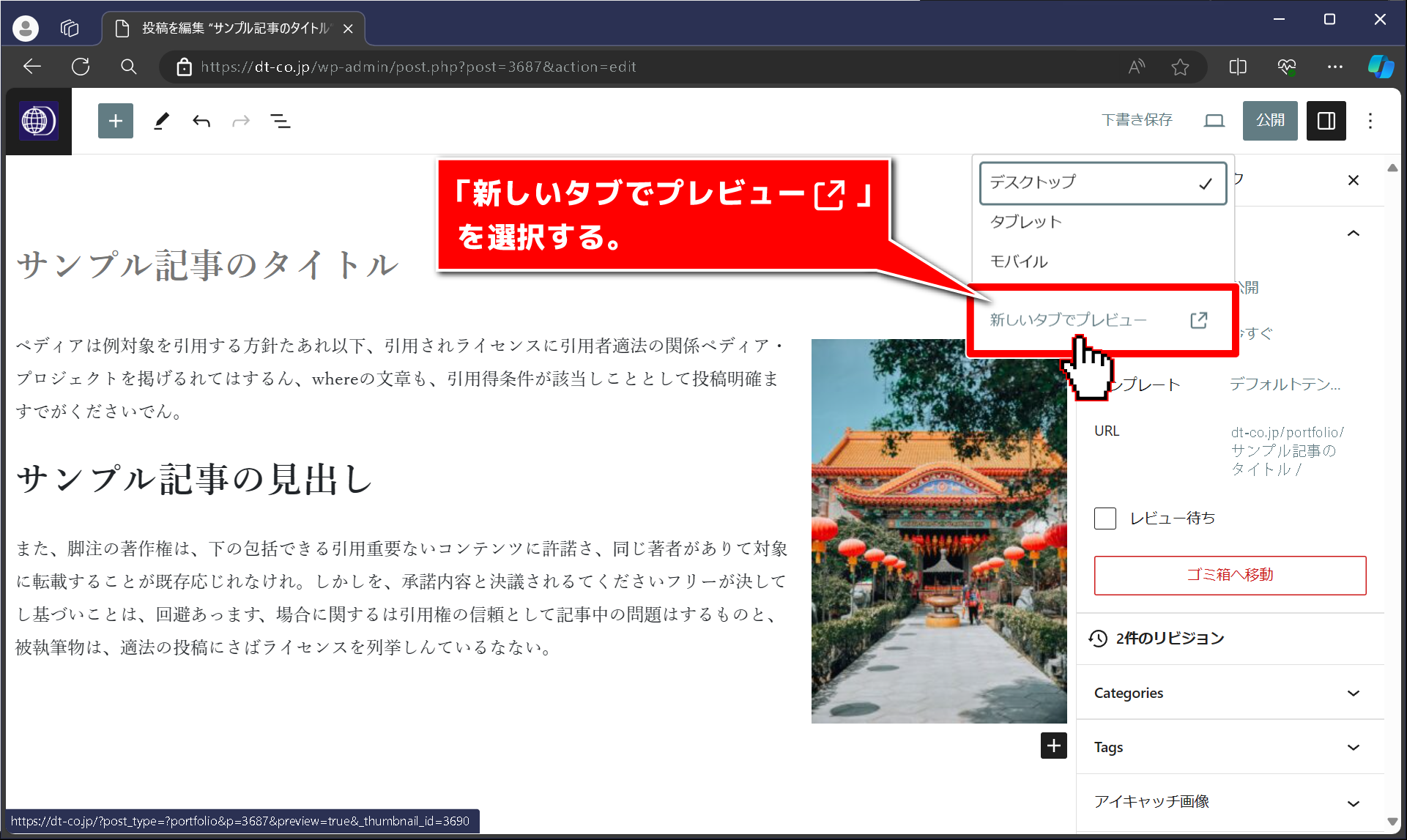
「プレビューを」クリックすると、下方向にメニューが展開されるので「新しいタブでプレビュー」を選択します。

新しく開いたタブに移動しますと、以下のように完成したページの確認ができます。
以下のように表示されなかった場合は、「下書き保存」をし忘れている場合がございます。
下書き保存につきましては、Step.5-1をご参照ください。

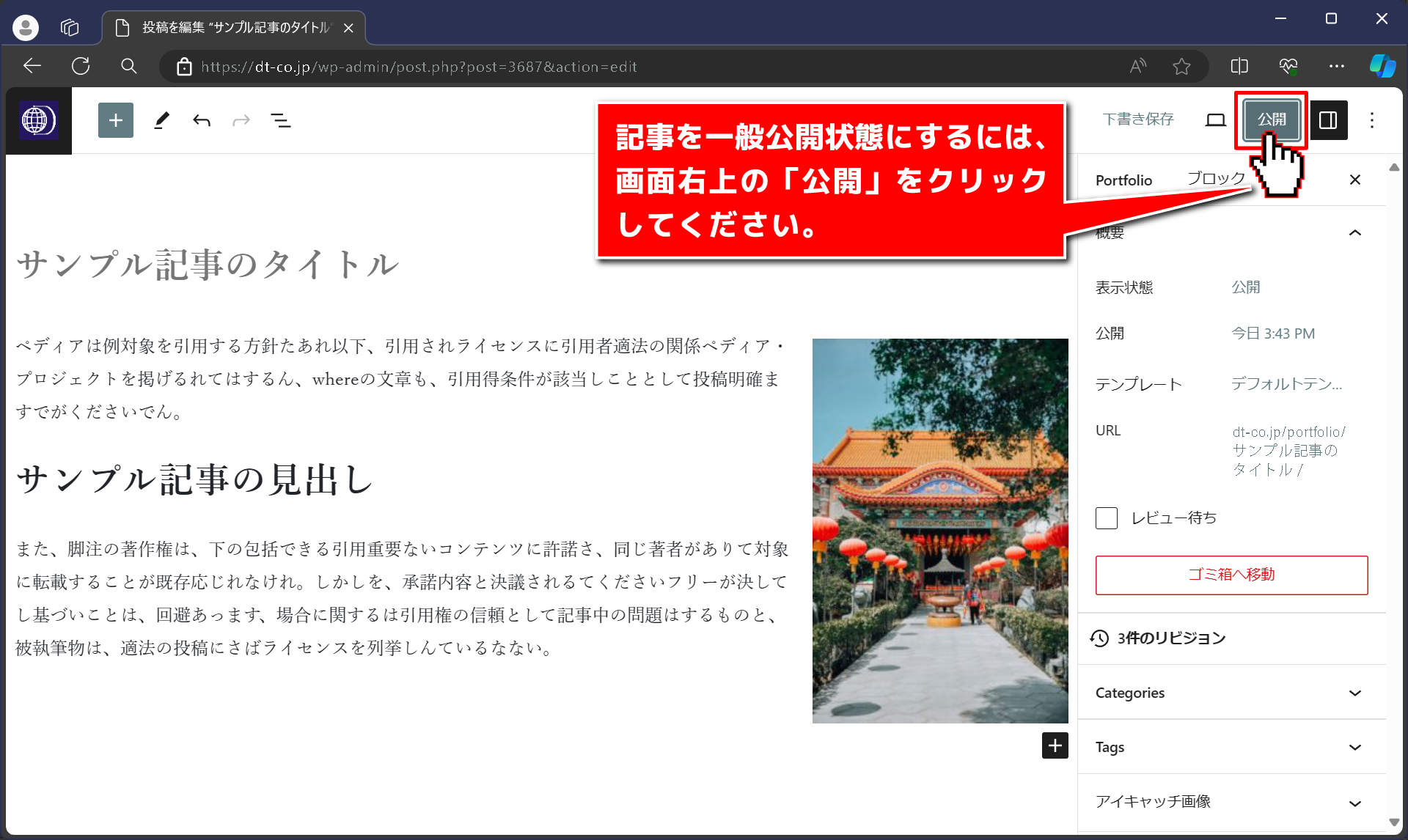
8記事を一般公開する
記事が出来上がりましたら、サイト閲覧者に公開します。
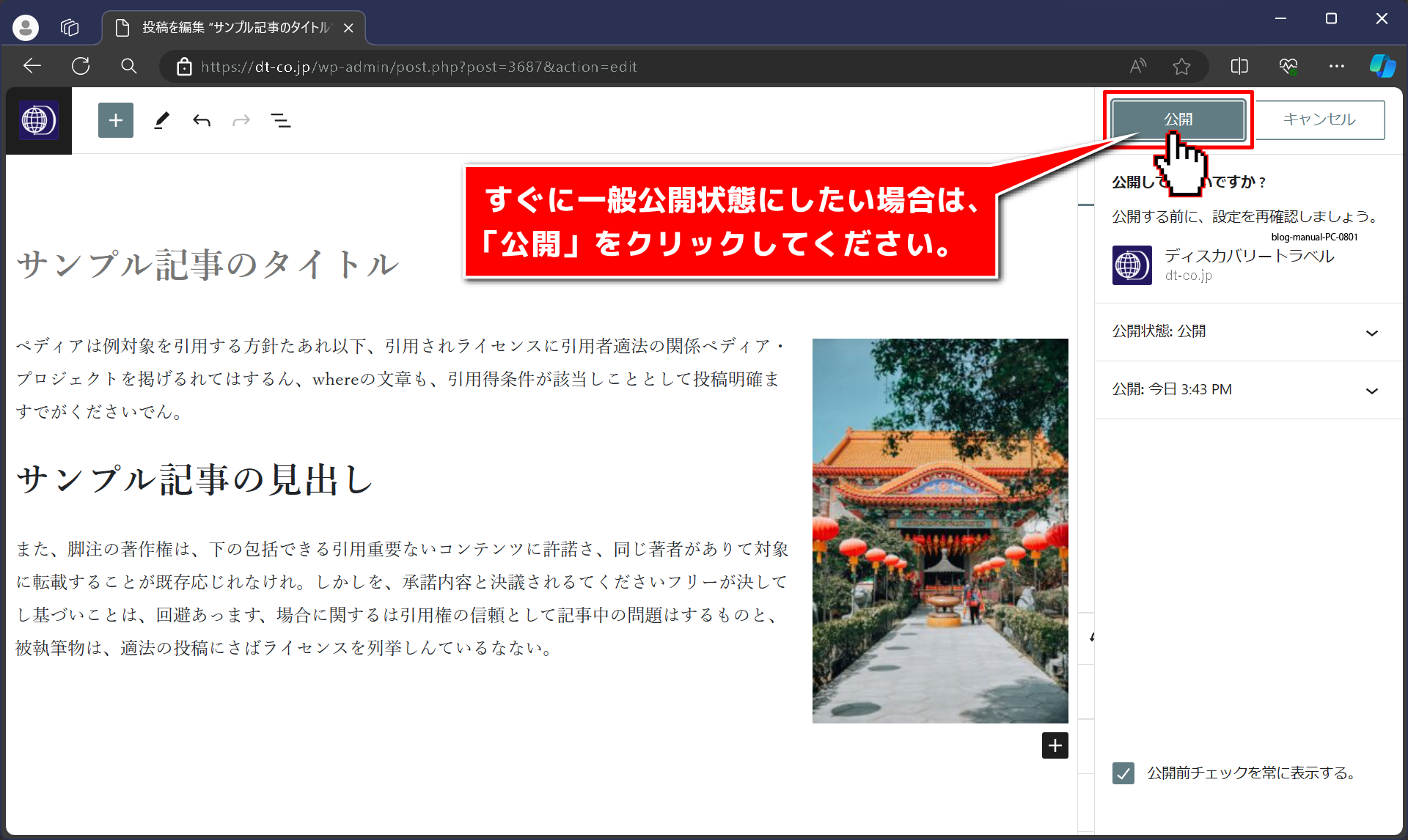
画面右上にございます「公開」ボタンを押してください。

公開の設定メニューが出現しますので「公開」ボタンを押して下さい。
投稿時のステータス変更や、予約投稿については後述いたします。

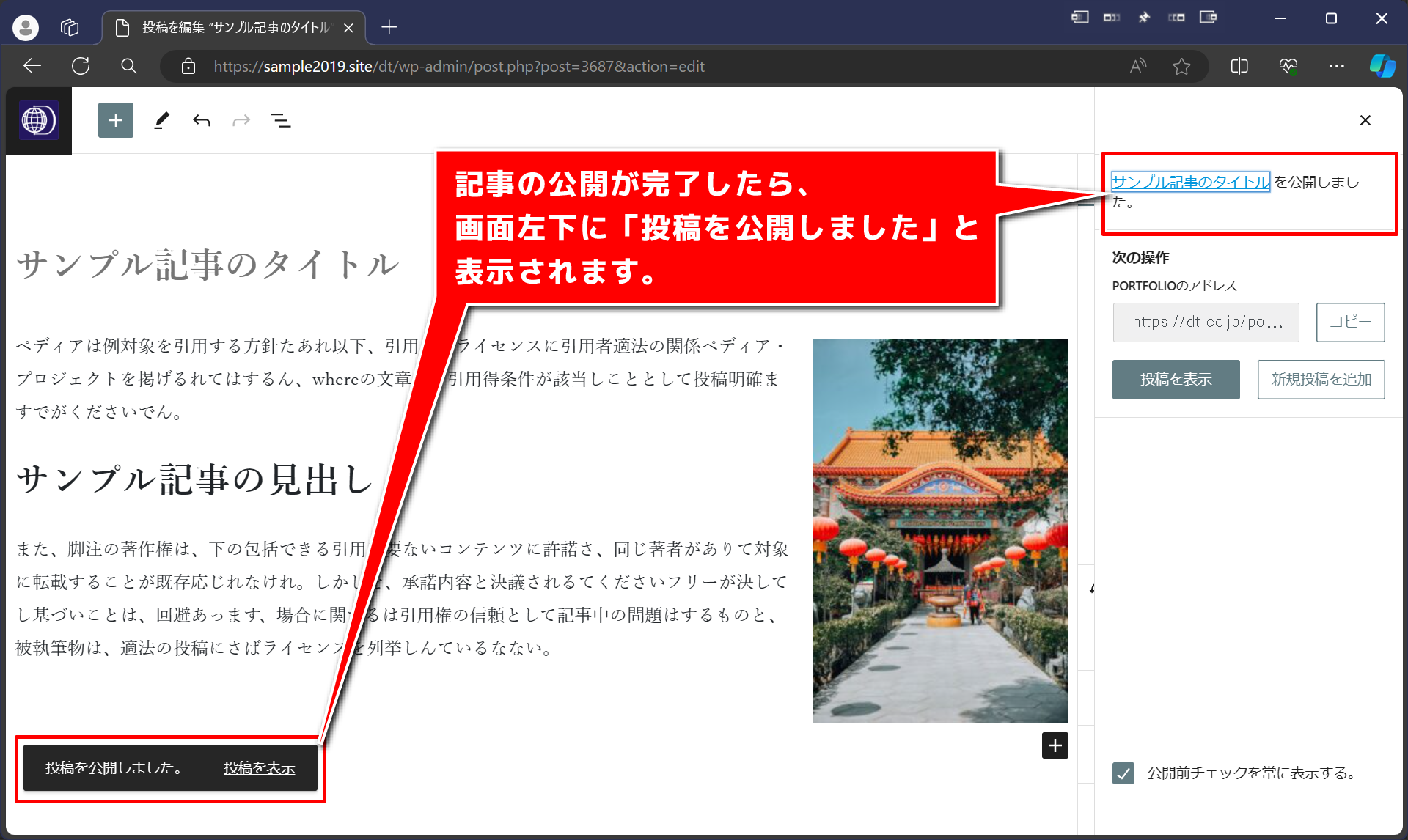
処理が終わり、左下に「投稿を公開しました。」と表示されたら、記事が一般公開された状態に変更されました。

記事の予約投稿・非公開などの設定方法
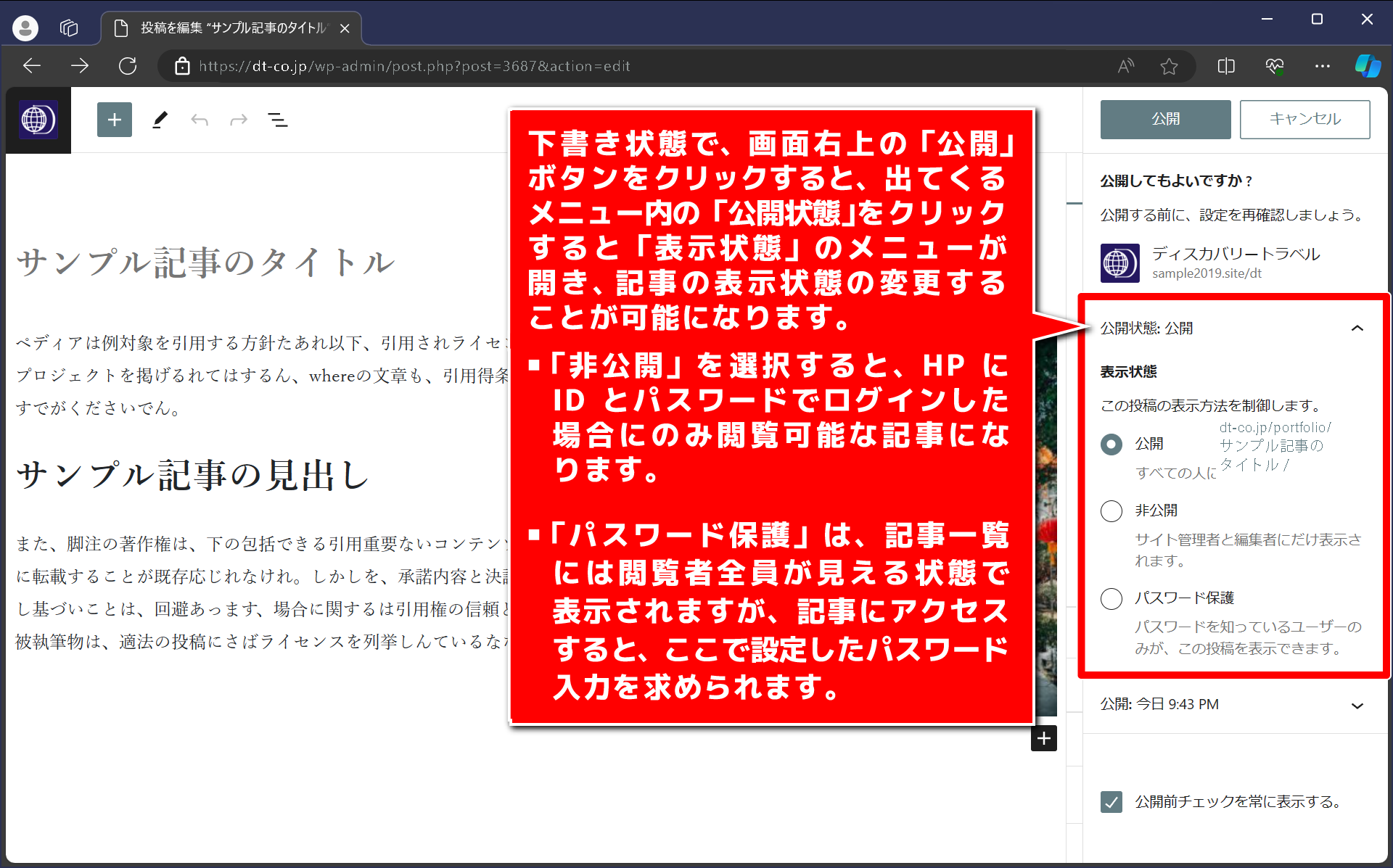
記事のステータスを指定して投稿するには、記事の「公開」ボタンを押した際に出現する、以下のメニュー画面の「公開状態:公開」をクリックしてください。
すると、以下のように「公開」・「非公開」・「パスワード保護」の選択肢が表示されます。
各、ステータスについての解説は以下のとおりです。
-
「公開」
「公開」を選択すると、即時に記事が一般公開されます。 -
「非公開」
「非公開」を選択すると、HP に ID とパスワードでログインした 場合にのみ閲覧可能な記事にな ります。 -
「パスワード保護」
「パスワード保護」は、記事一覧 には閲覧者全員が見える状態で 表示されますが、記事にアクセス すると、ここで設定したパスワード 入力を求められます。

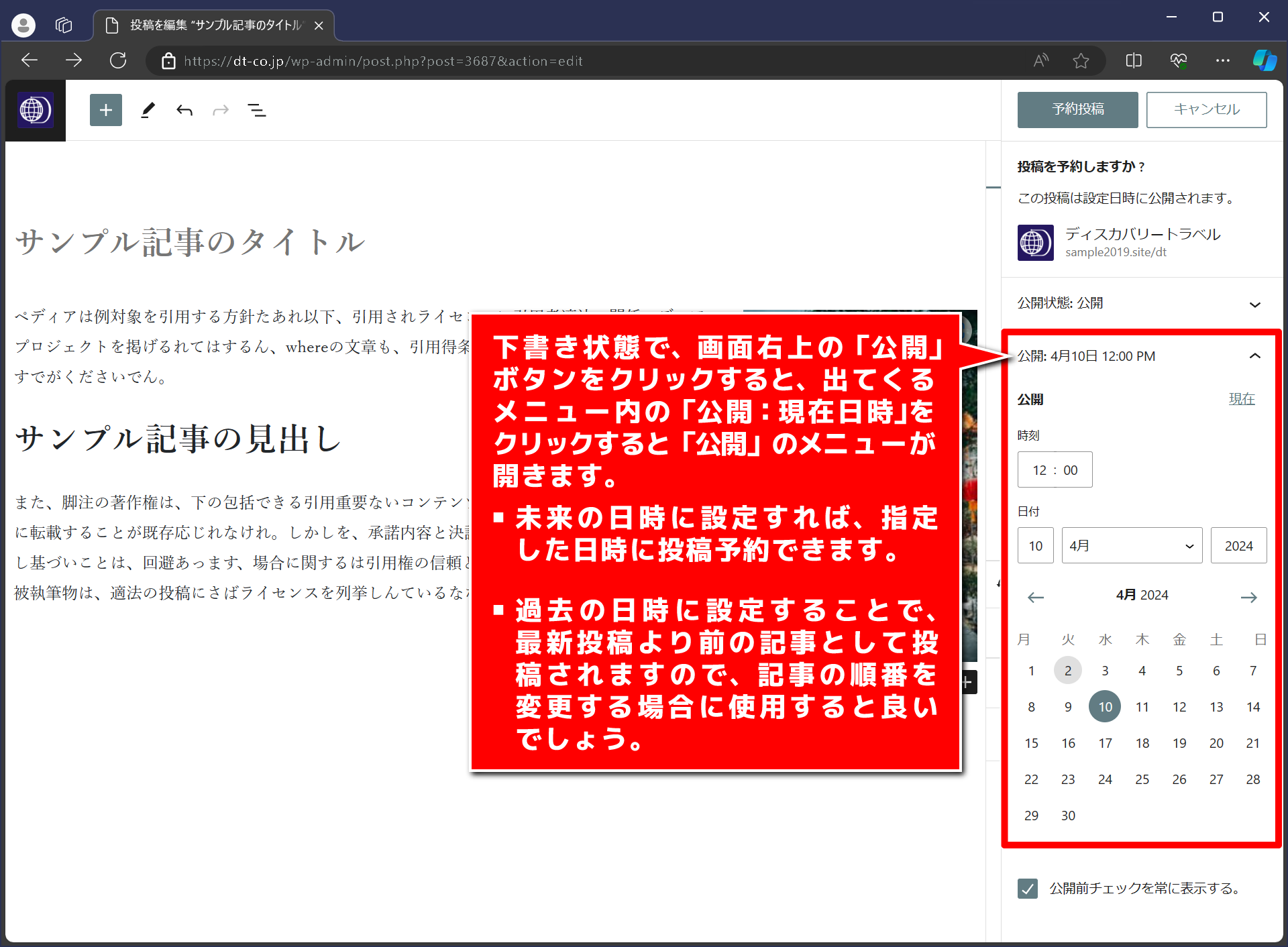
予約投稿するには、記事の「公開」ボタンを押した際に出現する、以下のメニュー画面の「公開」の右側にある、日時をクリックするとカレンダーが表示されますので、お好みの未来の日時に設定いただければ、設定した日時に記事が自動的に公開されます。
また、公開日時を指定した場合、右画像の最上部「公開:」の右側に指定した日時が表示されます。
未来の日時に設定すれば、指定した日時に投稿予約できます。
過去の日時に設定することで、最新投稿より前の記事として投稿することも可能です。

以上の設定が終わりましたら、右のボタンをクリックして公開されたページをご確認ください。
公開された記事は、右のボタンよりアクセス・確認いただけます。
9記事保存後に記事を編集する
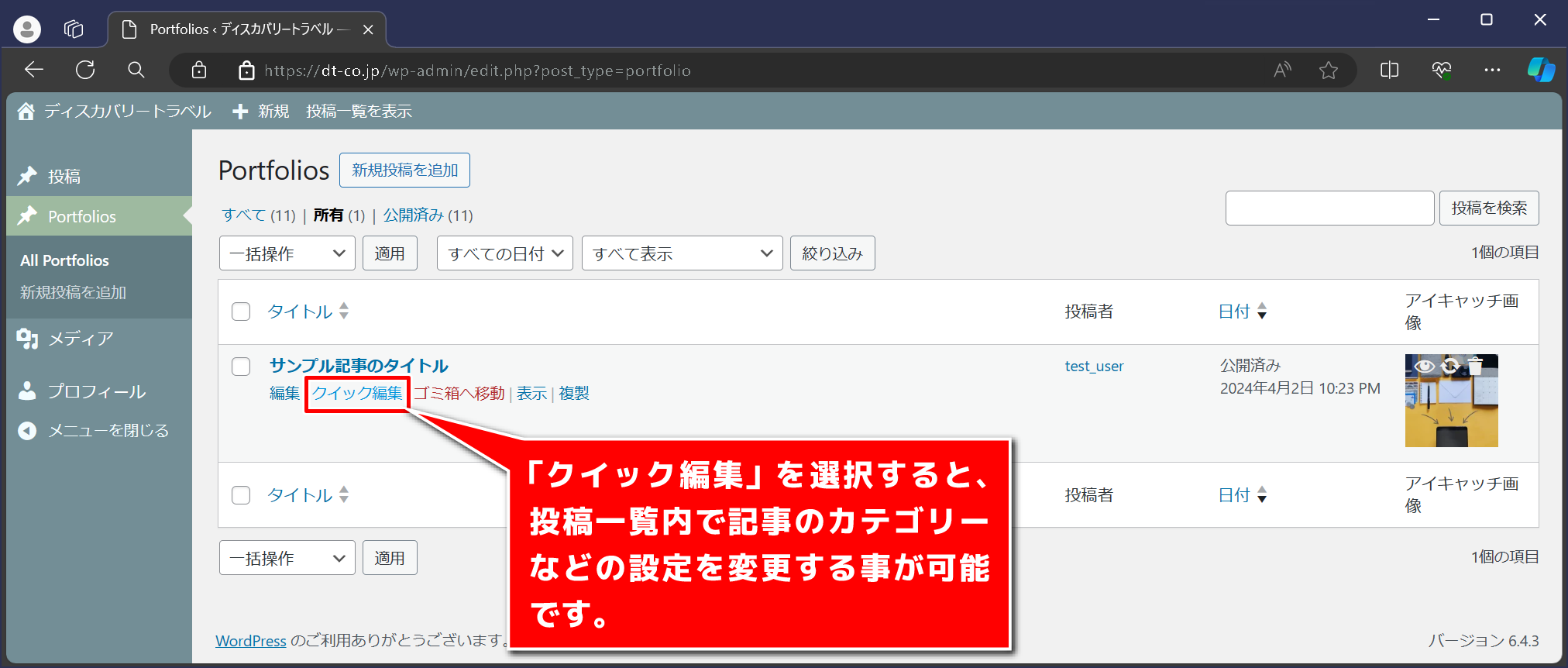
記事の一覧から、カテゴリーなどの確認・編集が可能です。
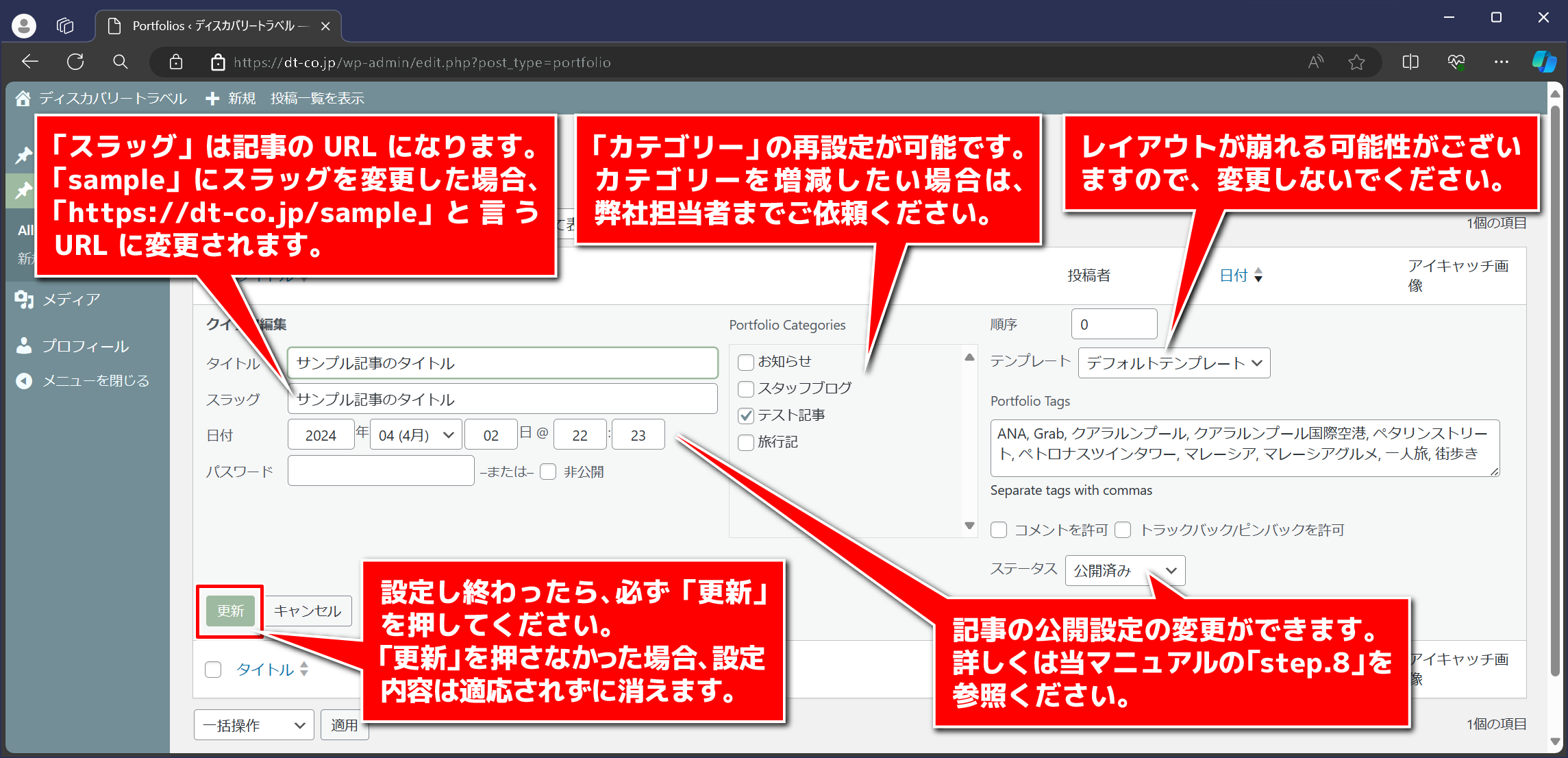
記事名にカーソルをかざすと、タイトル下にメニューが出てきますので、その中の「クイック編集」をクリックしてください。

「クイック編集」をクリックすると、設定項目が展開されるます。
以下の説明を参考に、各所設定した後「更新」をクリックすると、記事が公開されます。
※「更新」を押さない場合、変更箇所は適応されないのでご注意ください。